1. Ở thời điểm mới ra mắt, Google sẽ sử dụng điểm đánh giá trên giao diện mobile để xếp thứ hạng
Trong một bài trả lời về các câu hỏi phổ biến nhất về Core Web Vitals, Google có nhấn mạnh rằng trong thời điểm hiện tại, sử dụng các yếu tố về trải nghiệm trang làm yếu tố đánh giá xếp hạng sẽ tạm thời chỉ được áp dụng cho mobile.
Chưa rõ lý do tại sao tuy nhiên với việc Google cũng vừa tung ra bản update Mobile-first index trong tháng 3 vừa qua thì doanh nghiệp cần càng phải chú ý cải thiện chất lượng website trên mobile nhiều hơn.
Giờ đây, muốn làm SEO, website thân thiện (và nhanh) trên mobile gần như là 1 điều bắt buộc. Nếu xét tới xu hướng sử dụng các thiết bị di động ngày một nhiều ở Việt Nam hiện nay thì không có lý do gì doanh nghiệp đang làm SEO bỏ qua vấn đề này nữa cả.

2. Bạn thấy trang tải nhanh, mượt nhưng chỉ số Core Web Vitals sẽ vần đỏ. Đây là chuyện hoàn toàn bình thường.
Sự khác biệt về thiết bị, tốc độ mạng, vị trí địa lý sẽ có ảnh hưởng nhiều đến tốc độ tải trang. Bạn tải trang nhanh không có nghĩa là người khác cũng vậy. Hơn nữa Core Web Vitals đánh giá nhiều mặt về trải nghiệm trên trang hơn là mỗi chỉ số về tốc độ như chỉ số CLS – độ ổn định của hình ảnh, FID – độ trễ của tương tác đầu tiên.
Chính vì thế, với công cụ Chrome User Experience Report (đo lường tốc độ thực tế khi sử dụng người dùng sử dụng Chrome), công cụ này sẽ đánh giá ở phần trăm người dùng thứ 75, nghĩa là nếu 70% người dùng của bạn thuộc danh mục “tốt” và 5% thuộc danh mục “cần cải thiện”, thì trang của bạn vẫn được đánh giá là “cần cải thiện”.
3. Chỉ số Core Web Vitals sẽ không được đánh giá riêng cho từng trang vì không đủ dữ liệu.
Người phát ngôn của Google , John Muller có chia sẻ rằng ở điều kiện lý tưởng, Google sẽ đánh giá chỉ số Core Web Vitals riêng biệt cho mỗi trang. Tuy nhiên trong thực tế, điều này là không thể, Google không có đủ tài nguyên để đánh giá riêng cho từng trang.
Chính vì thế giải pháp của họ là sẽ đánh giá cho các nhóm trang có cấu trúc, nội dung tương đôi giống nhau. Ví dụ như trang blog, thay vì đánh giá riêng hàng nghìn bài viết, chỉ số Core Web Vitals sẽ được áp dụng chung cho các trang tương tự nhau.
4 Các bài viết Top Stories trên mobile giờ đây sẽ không cần AMP nữa
Với sự xuất hiện của các chỉ số Core Web Vitals, yêu cầu về AMP sẽ bị loại bỏ như một yêu cầu khỏi tính năng Top Stories trên thiết bị di động. Vì Top Stories sẽ không thực sự có dữ liệu về chỉ số tốc độ, nên có khả năng là các chỉ số từ một danh mục trang lớn hơn hoặc thậm chí toàn bộ tên miền có thể được sử dụng cho việc này.
Các doanh nghiệp báo chí đang tận dụng tính năng này giờ đây có thể tập trung vào cải thiện chỉ số Core Web Vitals thay vì đầu tư vào công nghệ AMP như trước.
5. Các chỉ số Core Web Vitals sẽ tiếp tục được update và thay đổi
Các chỉ số có thể thay đổi theo thời gian và các ngưỡng cho các chỉ số này cũng có thể thay đổi.
Google đã thay đổi các chỉ số được sử dụng để đo tốc độ trong các công cụ của họ trong những năm qua cũng như ngưỡng của họ đối với những gì được coi là nhanh hay không. Rất có thể điều này sẽ lại thay đổi trong tương lai.
Trên thực tế, Google đã thực hiện một số công việc cải thiện vào năm ngoái, và điều này vẫn tiếp tục sẽ được diễn ra trong tương lai.
Vậy, điều doanh nghiệp và người làm SEO cần làm là: một mặt vẫn cần tối ưu chỉ số này theo hướng dẫn đã có, 2 là liên tục theo dõi các update của Google xem có cần cập nhật điều gì mới không.
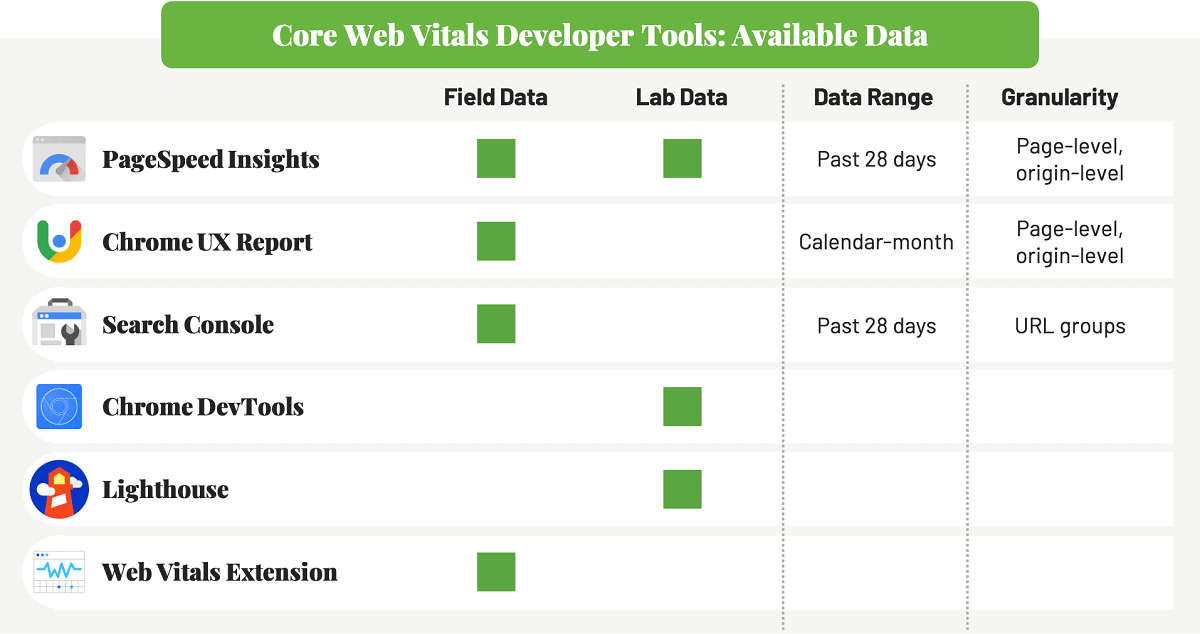
6. Có 2 dạng chỉ số Core Web Vitals: Được đo trong môi trường giả lập và môi trường thực tế
Để đo lường chỉ số Core Web Vitals, bạn có nhiều công cụ khác nhau để làm chuyện này.
Trong số đó, Google Pagespeed Insight và Chrome Ux đo lượng các chỉ số này trên điều kiện thực tế của người dùng. Các công cụ này giúp webmaster biết các vấn đề thực tế xảy ra với người truy cập.
Trong khi đó, công cụ như Lighthouse sẽ đo Core Web Vitals trên môi trường giả lập. Đây là công cụ phù hợp hơn cho các web developer bởi công cụ này sẽ giúp họ nhìn ra một số vấn đề có thể xay ra trong quá trình xây dựng website.
Vậy nếu website đã live, bạn hãy sử dụng các công cụ đo lường dữ liệu thực tế, và ngược lại.

Lời kết,
Hy vọng 6 điều thú vị trên giúp bạn hiểu thêm về Core Web Vitals và có các hành động cụ thể để cải thiện chỉ số này.
Nếu bạn đang cần tư vấn dịch vụ SEO uy tín, hiệu quả, chuyên nghiệp, luôn cập nhật theo những update mới nhất của Google, đừng ngần ngại liên hệ chúng tôi tại đây.
Thực hiện bởi SEONGON - Google Marketing Agency