Theo thống kê của WebsiteSetup, khoảng 70% người dùng đồng ý rằng tốc độ tải website ảnh hưởng đến tỷ lệ mua hàng trực tuyến của họ. Ngoài ra, khoảng 45% trong số đó trả lời rằng sẽ không mua hàng từ một trang web có thời gian tải trang chậm hơn mong đợi của họ.
Một lý do khiến trang web tải chậm là hình ảnh không được tối ưu hóa đúng cách. Điều này có nghĩa là các tệp quá lớn đến mức chúng đè nặng phần còn lại của trang web và chiếm dung lượng lưu trữ trên trang web của bạn.Vì vậy, trong bài viết này, Ori Agency xin giới thiệu tới bạn 10 cách tối ưu hình ảnh cho website chuẩn SEO tốt nhất mà ai cũng có thể áp dụng được.
I. Tối ưu hóa hình ảnh là gì?
Tối ưu hóa hình ảnh (Image optimization) là việc giảm hay nén kích thước tệp hình ảnh càng nhiều càng tốt mà không làm giảm chất lượng khi hiển thị trên điện thoại, máy tính. Nhờ vậy, không gian lưu trữ trên server của website sẽ được giải phóng từ đó giúp giảm thiểu thời gian tải trang web. Phương pháp này cũng liên quan đến việc SEO hình ảnh, tức là làm cho banner hay hình ảnh sản phẩm của một doanh nghiệp được xếp hạng cao trên Google và các công cụ tìm kiếm hình ảnh khác.
Mục tiêu của tối ưu hóa hình ảnh là tạo ra những hình ảnh chất lượng cao với kích thước tệp thấp nhất. Có 3 yếu tố chính cần lưu ý để đạt được mục tiêu trên cũng như cải thiện hiệu suất website:
- Kích thước tệp hình ảnh (hình ảnh JPEG so với PNG so với WEBP)
- Mức nén hình ảnh
- Chiều cao và chiều rộng của hình ảnh
II. Tại sao tối ưu hóa hình ảnh cho website lại quan trọng?
Hình ảnh là yếu tố lớn nhất góp phần làm tăng kích thước tổng thể của cả trang khiến cho website tải chậm hơn. Dữ liệu từ HTTP Archive tiết lộ rằng các hình ảnh không được tối ưu hóa chiếm 75% tổng trọng lượng của trang web. Điều này khả năng cao sẽ tác động tiêu cực đến hiệu suất trang web của bạn.
Tuy nhiên, tối ưu hóa hình ảnh sẽ giúp giảm trọng lượng website và là nguyên lý cốt lõi của việc thiết kế web thương mại điện tử tốt. Bởi cụ thể nó mang lại những lợi ích sau:
- Tăng tốc độ tải trang
- Cải thiện trải nghiệm website cho người dùng
- Cải thiện hiệu suất tìm kiếm
- Cải thiện thứ hạng SEO
- Giảm thiểu không gian lưu trữ cho server
- Tăng khả năng chuyển đổi
- Gia tăng mức độ tương tác của người dùng
III. Top 10 phương pháp tối ưu hóa hình ảnh cho website hiệu quả
1. Đặt tên ngắn gọn, liên quan trực tiếp đến nội dung hình ảnh
Thật dễ dàng để tải hình ảnh lên trang web của bạn và giữ tên tệp mặc định mà máy ảnh của bạn tự động gán. Nhưng khi nói đến SEO hình ảnh, điều quan trọng là sử dụng các từ khóa có liên quan để giúp trang web của bạn xếp hạng trên các công cụ tìm kiếm.
Tạo tên tệp mô tả, giàu từ khóa là rất quan trọng để tối ưu hóa hình ảnh. Các công cụ tìm kiếm không chỉ thu thập thông tin văn bản trên trang web của bạn mà còn thu thập thông tin tên tệp hình ảnh của bạn.
Để dễ hiểu hơn hãy cùng Ori tham khảo ví dụ dưới đây.

Với bức ảnh phía trên, bạn có thể sử dụng tên ban đầu mà máy ảnh tự động đặt cho nó, ví dụ DCMIMAGE10.jpg. Tuy nhiên, sẽ tốt hơn nhiều nếu đặt tên tệp là “2012-Ford-Mustang-LX-Red.jpg”.
Hãy suy nghĩ về cách khách hàng tìm kiếm sản phẩm trên trang web của bạn. Họ sử dụng mẫu đặt tên nào khi tìm kiếm? Trong ví dụ trên, người mua ô tô có thể tìm kiếm các cụm từ như: 2012 Red Ford Mustang LX, Ford Mustang LX Red 2012 hay Red Ford Mustang LX 2012,...
Nhìn vào phân tích trang web của bạn để xem khách hàng của bạn theo dõi những mẫu từ khóa nào. Sau đó, hãy xác định các mẫu đặt tên phổ biến nhất có chứa các từ khóa mà khách hàng nhiều khả năng sẽ sử dụng để tìm kiếm. Cuối cùng, bạn hãy áp dụng công thức đó trong quá trình đặt tên tệp cho hình ảnh. Tuy nhiên, nếu không muốn hay không thể tiến hành các bước xác định trên, bạn chỉ cần đảm bảo sử dụng các từ khóa hữu ích, có liên quan khi đặt tên cho hình ảnh.
2. Tối ưu hóa thuộc tính alt
Thuộc tính alt là văn bản thay thế cho hình ảnh khi trình duyệt không thể hiển thị các bức ảnh đúng cách. Thuộc tính này cũng được sử dụng để tăng khả năng khách hàng truy cập website của bạn. Ngay cả khi hình ảnh được hiển thị, nếu bạn di chuột qua nó, bạn sẽ thấy văn bản thuộc tính alt (tùy thuộc vào cài đặt trình duyệt của bạn).
Thuộc tính alt cũng tăng thêm giá trị SEO cho trang web. Việc thêm các thuộc tính alt thích hợp bao gồm các từ khóa có liên quan vào hình ảnh trên trang web của bạn có thể giúp bạn xếp hạng cao hơn trong các công cụ tìm kiếm. Trên thực tế, sử dụng thuộc tính alt có lẽ là cách tốt nhất để các sản phẩm thương mại điện tử của bạn hiển thị trong tìm kiếm web và hình ảnh của Google.
Để hiểu rõ hơn về thuật tính này, Ori mời bạn cùng tham khảo ví dụ sau đây:

Nếu ai làm SEO chắc chắn đều biết rằng ưu tiên số một khi nói đến tối ưu hóa hình ảnh là SEOers cần phải điền thuộc tính alt cho mỗi hình ảnh sản phẩm trên trang website. Dưới đây Ori xin gợi ý cho bạn một vài quy tắc đặt tên cho thuộc tính này:
- Mô tả hình ảnh của bạn bằng ngôn ngữ đơn giản, tương tự như khi đặt tên tệp hình ảnh.
- Nếu bạn bán sản phẩm có số model hoặc số sê-ri, hãy sử dụng chúng trong thuộc tính thay thế của bạn.
- Đừng nhồi nhét quá nhiều từ khóa trong một thuộc tính thay thế, ví dụ: alt= "mua ngay Ford Mustang với giá rẻ nhất trong chương trình này".
- Không sử dụng thuộc tính alt cho hình ảnh trang trí (decorative images) bởi các công cụ tìm kiếm có thể phạt bạn vì tối ưu hóa quá mức.
Cuối cùng, thỉnh thoảng hãy kiểm nguồn của các trang web cũng như các thuộc tính alt của bạn có được điền chính xác hay không.
3. Lựa chọn kích thước hình ảnh một cách thông minh
Việc hiển thị nhiều góc độ của sản phẩm là điều cần thiết để bán được hàng. Quay trở lại ví dụ về Ford Mustang, bạn sẽ không muốn chỉ hiển thị một bức ảnh chụp chiếc xe, đặc biệt nếu bạn đang cố bán nó. Thay vào đó bạn sẽ cần website của mình hiển thị thêm các bức ảnh về nội thất, phần đuôi hay động cơ xe,...
Cách tốt nhất để tận dụng những bức ảnh bổ sung này là điền đầy đủ vào các thuộc tính alt của bạn. Và cách bạn sẽ làm điều đó là tạo các thuộc tính thay thế duy nhất cho mỗi lần chụp sản phẩm:
- Nếu tên tệp ảnh là: “2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg”, thì hãy sử dụng thuộc tính alt như sau: alt="2012 Ford Mustang LX Red Leather Trim"
- Nếu tên tệp ảnh là: “2012-Ford-Mustang-LX-Red-Rear-View -Air-Spoiler.jpg” thì hãy sử dụng thuộc tính alt như sau: alt="2012 Ford Mustang LX Red View Air Spoiler"
Việc bổ sung các mô tả vào thuộc tính alt sẽ giúp tệp khách hàng tiềm năng truy cập vào trang web của bạn khi họ tìm kiếm trên Google hay bất kỳ công cụ tìm kiếm nào khác.
Đến đây, có thể bạn sẽ muốn cung cấp các bức hình lớn để khách truy cập có thể hình dung và quan sát dễ dàng hơn từ đó mang lại trải nghiệm tuyệt vời cho họ. Tuy nhiên hãy cẩn với điều này bởi nó sẽ tăng thời gian tải trang do kích thước tệp lớn được liên kết với hình ảnh. Chính vì vậy, Ori khuyên bạn đừng đặt hình ảnh lớn nhất trên trang web của mình mà hãy thu nhỏ kích thước thông qua mã nguồn (source code). Bởi bạn hoàn toàn có thể tăng trải nghiệm khách hàng bằng cách cung cấp tùy chọn xem hình ảnh lớn hơn khi khách hàng click vào ảnh và xem trên các cửa sổ pop-up hoặc trên một trang riêng biệt.
4. Tối ưu kích thước hình ảnh
Theo báo cáo của Shopify:
- Gần 50% người tiêu dùng sẽ không kiên nhẫn chờ đợi dù chỉ ba giây để tải một trang web thương mại điện tử.
- Trên toàn cầu, thời gian tải trang trung bình cho một website đang tăng lên.
- Amazon phát hiện ra rằng nếu tốc độ tải các trang của họ bị chậm đi chỉ 1 giây, họ sẽ mất 1,6 tỷ USD mỗi năm.
- Google sử dụng thời gian tải trang làm yếu tố xếp hạng trong thuật toán của mình.
Do đó, nếu bạn có những hình ảnh chạy từ từ từng phần một xuống màn hình và quá trình đó mất hơn 15 giây thì khả năng cao là khách hàng đã thoát ra khỏi website của bạn trước khi các hình ảnh được hiển thị nguyên vẹn.
Vậy làm thế nào để website bạn để tránh xảy ra tình trạng trên?
Lời khuyên Ori dành cho bạn là: Khi sử dụng hình ảnh, một nguyên tắc nhỏ là cố gắng giữ kích thước tệp dưới 70 kilobyte.
Hiện nay, có rất nhiều công cụ trực tuyến mà bạn có thể sử dụng để chỉnh sửa hình ảnh với kích thước tệp nhỏ nhất. Chẳng hạn, Adobe cung cấp ứng dụng chỉnh sửa hình ảnh miễn phí cho điện thoại thông minh và máy tính bảng với Photoshop Express. Mặc dù công cụ này không có đầy đủ các tính năng của phiên bản Adobe Photoshop dành cho máy tính nhưng nó đáp ứng đầy đủ nhu cầu chỉnh sửa hình ảnh cơ bản. Ngoài ra còn có một số công cụ chỉnh sửa ảnh online cũng cho ra các bức ảnh với kích thước tệp phù hợp, chẳng hạn như PicMonkey, PIXLR, Canva, GIMP,...
Hoặc bạn có thể sử dụng một số ứng dụng tự động nén ảnh như JPEGmini và TinyPNG, OptiPNG, ImageOptim hay Trimage,... Tuy nhiên, khi nén ảnh, bạn cần chú ý giữa chất lượng và kích thước hình ảnh, bởi nén càng ít thì chất lượng hình ảnh càng tốt hơn.
5. Lựa chọn định dạng ảnh phù hợp
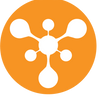
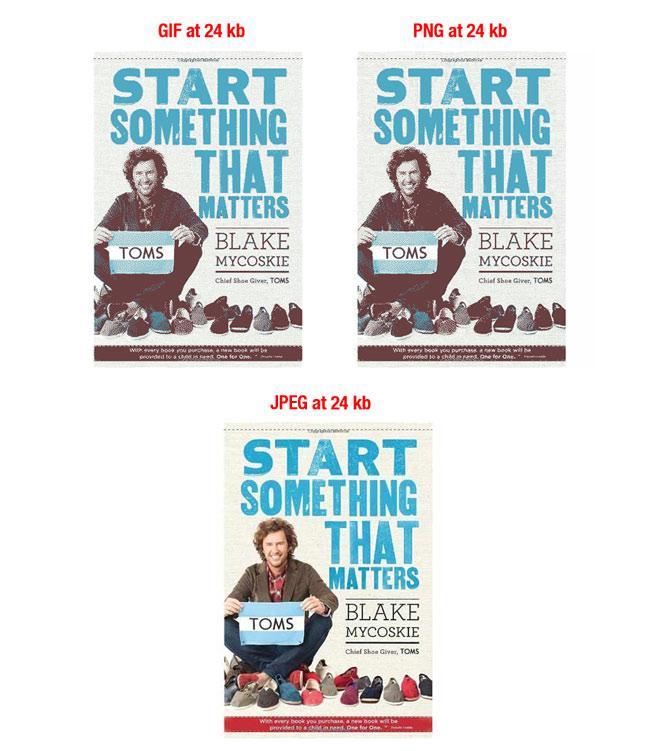
Hiện nay, có ba loại định dạng tệp phổ biến được sử dụng để đăng hình ảnh lên web: JPEG, GIF và PNG. Hãy cùng Ori khám phá ba loại tệp trên và cách chúng ảnh hưởng đến cùng một hình ảnh ngay sau đây nhé!

JPEG (hoặc .jpg) là loại tệp hình ảnh tiêu chuẩn trên thực tế dành cho web. Hình ảnh JPEG có thể được nén đáng kể, giúp tạo ra hình ảnh chất lượng với kích thước tệp nhỏ. Bạn có thể thấy rõ, trong hình trên, định dạng JPEG cho chất lượng ảnh khá tốt với kích thước tệp thấp.

Hình ảnh GIF (.gif) có chất lượng thấp hơn hình ảnh JPEG và được sử dụng cho những hình ảnh đơn giản hơn, chẳng hạn như biểu tượng (icons) và hình ảnh trang trí (decorative images). GIF cũng hỗ trợ hoạt ảnh. Về tối ưu hóa hình ảnh, GIF rất phù hợp cho những hình ảnh đơn giản, đơn giản trên trang web chỉ bao gồm một vài màu.

Hình ảnh PNG đang trở nên phổ biến hơn như một giải pháp thay thế cho GIF. PNG hỗ trợ nhiều màu hơn so với GIF và chúng không xuống cấp theo thời gian khi lưu lại giống như JPEG. Mặc dù loại tệp PNG đang bắt đầu được sử dụng thường xuyên hơn nhưng kích thước tệp vẫn có thể lớn hơn nhiều so với ảnh JPEG.
Một lưu ý cho bạn rằng hình ảnh PNG-24 có kích thước tệp lớn hơn gấp ba lần so với PNG-8. Đây là lý do tại sao bạn cần phải rất cẩn thận với PNG.
Dưới đây là cách hình ảnh sẽ hiển thị khi kích thước tệp hình ảnh đã được giữ cố định ở mức 24 kilobyte cho cả ba loại tệp:

Như bạn có thể thấy, JPEG rõ ràng là giải pháp hoàn hảo nhất trong khi GIF và PNG phải giảm chất lượng hình ảnh để duy trì ở cùng kích thước tệp thấp.
Hầu hết bất kỳ phần mềm nào cũng có thể cho ra các định dạng tệp kể trên nhưng bạn cần lựa chọn chúng thông minh để tối ưu website của mình. Dưới đây là một số mẹo bạn cần nhớ khi chọn loại tệp hiển thị:
- Trong hầu hết các trường hợp, JPEG sẽ là định dạng hình ảnh tốt nhất cho thương mại điện tử. Chúng cung cấp chất lượng hình ảnh tốt nhất cho kích thước tệp nhỏ nhất.
- Không bao giờ sử dụng GIF cho hình ảnh sản phẩm lớn. Kích thước tệp sẽ rất lớn và không có cách nào tốt để giảm nó. Chỉ sử dụng GIF cho hình thu nhỏ và hình ảnh trang trí.
- PNG có thể là một sự thay thế tốt cho cả JPEG và GIF. Nếu bạn chỉ có thể tải ảnh sản phẩm ở định dạng PNG, hãy thử sử dụng PNG-8 thay vì PNG-24. PNG vượt trội như những hình ảnh trang trí đơn giản vì kích thước tệp cực nhỏ của chúng.
6. Tối ưu hóa hình ảnh thumbnails
Nhiều trang web thương mại điện tử hay blog sẽ sử dụng hình ảnh thu nhỏ (Thumbnails) nhằm minh hoạ cho bài viết hay sản phẩm/dịch vụ một cách nhanh chóng chiếm quá nhiều diện tích.

Tuy nhiên, Thumbnails cũng sẽ tiềm ẩn nhiều rủi ro nếu bạn không biết cách sử dụng chúng. Bởi thumbnails thường được đặt tại các điểm quan trọng trong quá trình mua sắm hay trải nghiệm website của khách hàng. Do đó, nó sẽ ảnh hưởng đến tốc độ tải trang. Nếu chúng hạn chế các trang danh mục của bạn tải nhanh, bạn có thể mất một khách hàng tiềm năng.
Để giải quyết vấn đề của thumbnails, bạn có thể tham khảo một vài phương pháp sau:
- Làm cho kích thước tệp của chúng càng nhỏ càng tốt. Riêng với loại hình ảnh này, bạn có thể giảm chất lượng ảnh hiển thị xuống thấp một chút để tối ưu kích thước tệp.
- Thay đổi văn bản thuộc tính thay thế alt để chúng không trùng lặp với các phiên bản ảnh lớn hơn của cùng một hình ảnh. Trên thực tế, bạn có thể loại bỏ hoàn toàn văn bản thay thế cho loại ảnh thumbnails.
7. Sử dụng sitemap cho hình ảnh
Nếu trang web của bạn sử dụng thư viện Javascript, cửa pop-up hiển thị hình ảnh hoặc các cách "hào nhoáng" khác để cải thiện trải nghiệm khách hàng thì Sitemaps hình ảnh có thể đảm bảo khả năng Google chú ý đến hình ảnh của bạn.
Tuy nhiên, các trình thu thập dữ liệu web không thể thu thập dữ liệu hình ảnh không được gán tên cụ thể trong mã nguồn của trang web. Vì vậy, để cho trình thu thập thông tin biết về hình ảnh không xác định, bạn phải liệt kê vị trí của chúng trong sơ đồ trang web hình ảnh.
Bạn có thể chèn dòng sau: “http://example.com/sitemap_location.xml” vào tệp “robots.txt” để hiển thị đường dẫn đến sơ đồ trang web của bạn:l. Hoặc bạn cũng có thể gửi sitemap tới Google bằng Search Console.
Google có nhiều nguyên tắc xuất bản hình ảnh, điều này có thể giúp trang web của bạn xếp hạng cao hơn trên SERPs. Ngoài ra, bạn có thể sử dụng sơ đồ trang web của Google để cung cấp cho Google thêm thông tin về các hình ảnh trên trang web của bạn, điều này có thể giúp Google tìm thấy nhiều hình ảnh của bạn hơn so với việc tự tìm kiếm.
Sử dụng sơ đồ trang web không đảm bảo rằng hình ảnh của bạn sẽ được Google lập chỉ mục, nhưng đó chắc chắn là một bước tích cực đối với SEO hình ảnh. Công cụ quản trị trang web của Google có nhiều đề xuất để định dạng chính xác sitemap của bạn.
Điều quan trọng là bạn phải thêm các thẻ cụ thể cho tất cả các hình ảnh của mình. Bạn cũng có thể tạo một sơ đồ trang web riêng để liệt kê riêng các hình ảnh. Điều quan trọng là thêm tất cả thông tin cần thiết, trong khi sử dụng các thẻ cụ thể, vào bất kỳ sơ đồ trang web nào bạn có hoặc sẽ tạo.
8. Cân nhắc sử dụng những hình ảnh trang trí
Các website thường bao gồm nhiều loại hình ảnh trang trí (decorative image), chẳng hạn như hình nền, nút và đường viền. Bất cứ điều gì không liên quan đến sản phẩm có thể được coi là một hình ảnh trang trí.
Mặc dù hình ảnh trang trí có thể bổ sung nhiều tính thẩm mỹ cho trang web, nhưng chúng có thể khiến kích thước tệp kết hợp lớn và hưởng xấu đến thời gian tải trang. Vì vậy, nếu muốn kiểm tra kích thước tệp của tất cả các hình ảnh trang trí trên trang web thì phía dưới là một số mẹo dành cho bạn:
- Đối với hình ảnh tạo nên đường viền hoặc mẫu đơn giản, hãy đặt chúng ở định dạng PNG-8 hoặc GIF. Bạn có thể tạo những hình ảnh đẹp mắt chỉ có kích thước vài trăm byte.
- Nếu có thể, hãy sử dụng CSS để tạo các vùng màu thay vì sử dụng hình ảnh. Sử dụng kiểu CSS càng nhiều càng tốt để thay thế cho các hình ảnh trang trí không cần thiết.
- Thu nhỏ chúng càng nhiều càng tốt mà không làm hỏng chất lượng hình ảnh.
9. Thận trọng khi sử dụng mạng phân phối nội dung (CDN-Content Delivery Network)
Mạng phân phối nội dung (CDN) là nơi lý tưởng để lưu trữ hình ảnh và các tệp phương tiện khác. Chúng có thể tăng tốc độ tải trang của bạn và giúp giải quyết các vấn đề về băng thông.
Như bạn có thể biết, các liên kết ngược rất quan trọng đối với SEO và bạn càng có nhiều liên kết ngược, trang web của bạn càng hoạt động tốt hơn trong các công cụ tìm kiếm. Tuy nhiên, bằng cách đặt hình ảnh của bạn trên CDN, rất có thể bạn đang xóa hình ảnh khỏi miền của mình và đặt nó trên miền của CDN.
Vì vậy, khi ai đó liên kết đến hình ảnh của bạn, họ thực sự đang liên kết đến miền CDN. Do đó, hãy ghi nhớ những phương pháp sau:
- Chỉ vì thứ gì đó "hợp thời" không có nghĩa là bạn nên chạy theo nó. Trước tiên hãy xác định xem đó có thực sự là bước đi tốt nhất cho doanh nghiệp của bạn hay không.
- Nếu trang web của bạn đang kinh doanh rất nhiều hàng tháng, thì CDN rất có thể là một ý tưởng hay, vì nó có thể giúp giải quyết các vấn đề về băng thông.
Có nhiều cách giải quyết các vấn đề về SEO hình ảnh liên quan đến CDN, nhưng trước tiên hãy đảm bảo có một chuyên gia giúp bạn lập chiến lược cho bước đi của mình.
10. Dùng thử nghiệm
Chúng ta đã nói về việc giảm kích thước tệp và yêu cầu các công cụ tìm kiếm lập chỉ mục hình ảnh của bạn nhưng việc kiểm tra hình ảnh để xem hình ảnh nào giúp chuyển đổi nhiều khách hàng hơn cũng rất quan trọng. Dưới đây là một vài lưu ý cho bạn trong bước này:
- Kiểm tra số lượng hình ảnh sản phẩm trên mỗi trang. Vì việc giảm số lượng hình ảnh tác động trực tiếp tới tốc độ tải của web cũng như sự đánh giá của Google dành cho nội dung của bạn. Thông thường đối với một bài viết blog có độ dài khoảng 1000 từ, bạn nên đăng ít nhất 3 hình ảnh, để tránh bài viết dài dòng và gây nhàm chán. Các bài viết có độ dài lớn hơn cũng sẽ sử dụng số lượng ảnh nhiều hơn nhưng đồng nghĩa là tốc độ tải web sẽ bị chậm nếu bạn chèn quá nhiều hình ảnh. Còn đối với nội dung mô tả sản phẩm trên các website bán hàng thì ít nhất bạn phải có một hình ảnh mô tả rõ nhất về sản phẩm mình cung cấp.
- Kiểm tra những góc độ mà khách hàng của bạn thích. Một cách tuyệt vời để tìm ra điều này là khảo sát khách hàng của bạn về những gì họ thích nhất khi xem ảnh chụp sản phẩm hay ảnh minh họa nội dung của bạn.
- Kiểm tra xem bạn nên có bao nhiêu danh sách sản phẩm hay nội dung trên các trang danh mục để xem đâu là nội dung/sản phẩm phù hợp nhất với khách hàng của bạn.
Nguồn biên tập: Ori Marketing Agency