I - Hreflang Tags là gì?

Hreflang là một thuộc tính HTML nhằm mục đích xác định mục tiêu theo ngôn ngữ và vị trí địa lý của một trang web. Nếu bạn đang có nhiều phiên bản của một trang web với các ngôn ngữ khác nhau. Bạn có thể sử dụng thẻ Hreflang để thông báo cho các công cụ tìm kiếm về những sự biến đổi này để cung cấp tới người dùng các kết quả chính xác và đầy đủ nhất giúp cải thiện và nâng cao hiệu quả SEO Onpage.
Nhờ vào việc sử dụng thẻ Hreflang một cách hợp lý, các công cụ tìm kiếm như Google có thể xếp hạng trang web cao hơn với ngôn ngữ mà trang web hỗ trợ. Đồng thời, Hreflang còn có thể giúp Google hiển thị đề xuất dịch sang ngôn ngữ sở tại trong trường hợp website của bạn có ngôn ngữ khác với ngôn ngữ của người dùng, qua đó giúp tăng lượt truy cập website.
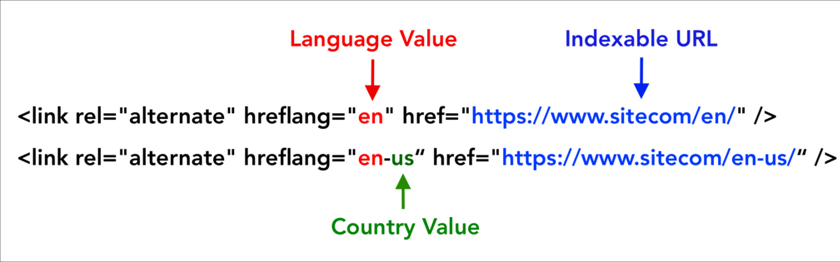
Một thẻ hreflang thường có cấu trúc đơn giản và nhất quán theo mẫu:

Với các phần được giải thích như sau:
- Link rel = “alternate”: liên kết trong thẻ này chính là phiên bản thay thế của trang hiện tại.
- hreflang=“x”: nó có thể được thay thế linh hoạt vì nó ở trong các ngôn ngữ khác nhau. Và ngôn ngữ đó được biểu thị là x
- href=“https://example.com/alternate-page”: trang thay thế có thể được tìm thấy ở đường URL này.
Một số ví dụ về cấu trúc thẻ Hreflang:
● Tiếng Việt cho người Việt: “
”;
● Tiếng Anh cho người Mỹ: “
”;
Trong đó:
● “https://wpcanban.com/vi”, https://example.com”, “https://example.com/fr/” là địa chỉ website của bạn;
● “vi-vn”, “en-us”, “fr-fr” là sự kết hợp giữa mã ngôn ngữ và mã vùng.
Thẻ Hreflang thường được đặt ở 3 vị trí phổ biến:
● Trong phần đầu HTML của trang dưới dạng liên kết
● Trong HTTP header (đối với các tệp không phải HTML như PDF)
● Trên XML sitemap
II - Khi nào nên sử dụng thẻ Hreflang?
Theo chức năng của Hreflang Tags là một thẻ giúp bạn khai báo ngôn ngữ mà website thể hiện, hỗ trợ các công cụ tìm kiếm trích xuất dữ liệu theo chuẩn ngôn ngữ mà website đang viết. Bởi vậy mà có những trường hợp nhất định khi bạn cần phải sử dụng loại thẻ này cho website của mình:
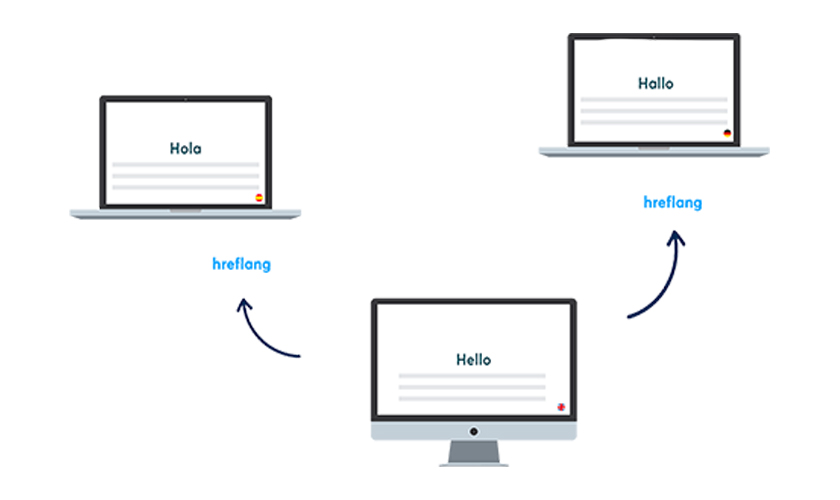
1. Website giống nhau nhưng sử dụng các ngôn ngữ khác nhau

Người truy cập website có thể là những người nói ngôn ngữ khác nhau. Nếu những người truy cập đó là đối tượng mục tiêu mà doanh nghiệp/cá nhân hướng đến thì nên sử dụng thẻ Hreflang sẽ giúp ích cho bạn. Khi đó, nội dung trên website sẽ được dịch sang nhiều ngôn ngữ, tạo thành nhiều phiên bản tiếng cho nhiều người truy cập đến từ đa quốc gia.
Với việc sử dụng thẻ này, bạn có thể dễ dàng nhắm mục tiêu tới những người nói ngôn ngữ khác trên website của mình.
Ví dụ: website của bạn đang có ngôn ngữ chính là tiếng Việt và có thêm 2 ngôn ngữ nữa là Anh và Tây Ban Nha thì:
Example.com/vi/ Nhắm mục tiêu người dùng nói tiếng Việt Example.com/en/ Nhắm mục tiêu người dùng nói tiếng Anh
Example.com/es/ Nhắm mục tiêu người dùng nói tiếng Tây Ban Nha
2. Website ở các khu vực khác nhau nhưng cùng chung ngôn ngữ

Khi sử dụng thẻ Hreflang trong trường hợp này giúp bạn nhắm đến những người dùng theo khu vực địa lý đồng thời kiểm soát được nhiều yếu tố khác.
Ví dụ: tiếng Anh được sử dụng ở hầu hết các quốc gia trên thế giới.
Lúc này, thẻ hreflang sẽ cho công cụ tìm kiếm Google biết phiên bản nào của website và phân phối tới những người dùng phù hợp.
Việc này rất hữu ích, nó cho phép bạn nhắm mục tiêu người dùng theo địa lý cũng như kiểm soát những sự thay đổi trong việc vận chuyển, thời vụ và nhiều thứ khác.
3. Website dựa trên cả ngôn ngữ và vị trí

Trong trường hợp khác, bạn có thể muốn nhắm mục tiêu website dựa trên đồng thời cả 2 yếu tố: vị trí và ngôn ngữ.
Ví dụ:
Example.com/en-gb/ Nhắm mục tiêu người dùng nói tiếng Anh ở UK
Example.com/it-ch/ Nhắm mục tiêu người dùng nói tiếng Ý ở Thụy Sỹ.
Bạn có thể sử dụng hreflang trên website của mình theo 2 cách hoặc là tạo một thư mục con hay một subdomain trên domain hiện tại, hoặc bạn có thể mua domain có đuôi mở rộng ở các quốc gia khác nhau giống như là .us, uk, de.
III - Triển triển khai thẻ Hreflang như thế nào?
1. Triển khai Hreflang bằng HTML

Nếu bạn chưa từng biết đến Hreflang trước đó thì việc sử dụng thẻ hreflang cơ bản là cách dễ nhất và nhanh nhất để triển khai. Bạn chỉ cần thêm thẻ hreflang thích hợp vào trong phần <head> của trang web.
Ví dụ:
Trang Ahrefs thường xuyên được sử dụng bởi nhiều ngôn ngữ khác nhau như: Đức, Nga, Trung Quốc và Tây Ban Nha. Và hiện tại trang này đang dịch các bài đăng trên trang blog chính của họ từ tiếng Anh sang các tiếng đã nêu trên. Một trong những bài đã được dịch sang tiếng Trung và tiếng Đức của Ahrefs chính là Danh sách các công cụ từ khoá miễn phí tốt nhất (list of the best free keyword research tools)
Bởi vậy mà thẻ Hreflang được sử dụng sẽ là:
English: https://ahrefs.com/blog/free-keyword-research-tools/
German: https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/
Chinese: https://ahrefs.com/blog/zh/free-keyword-research-tools/
Tuy nhiên cách làm này khá là rắc rối và dễ nhầm. Bởi khi muốn dịch bài này ra tiếng Tây Ban Nha thì thì chúng ta sẽ phải quay lại và thêm một thẻ hreflang khác vào tất cả các biến thể khác của trang đó.
Không có giới hạn nào về số lượng thẻ hreflang bạn có thể có trên một trang.
2. Triển khai Hreflang bằng tiêu đề HTTP

Đối với các trang không phải là HTML, chúng ta không thể triển khai thẻ hreflang đặt vào trong phần <head> của HTML như cách 1. Trong những trường hợp như thế này, bạn có thể sử dụng phần <header> HTTP để cụ thể hoá các ngôn ngữ liên quan của các loại tài liệu khác nhau. Phương pháp này cũng hoạt động tốt với các trang web bình thường nhưng được sử dụng phổ biến hơn với các loại nội dung khác.
Ví dụ:
Các bài viết về công cụ tìm kiếm được ở nhiều phiên bản Anh, Đức, Tây Ban Nha được chuyển đổi sang dạng PDF.
Chúng ta sẽ được giao diện của tiêu đề HTTP như sau:
- HTTP/1.1 200 OK
- Content-Type: application/pdf
- Link: <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="x-default",
- <https://ahrefs.com/blog/free-keyword-research-tools.pdf>; rel="alternate";hreflang="en",
- <https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools.pdf>; rel="alternate";hreflang="de",
- <https://ahrefs.com/blog/zh/free-keyword-research-tools.pdf>; rel="alternate";hreflang="zh"
3. Triển khai Hreflang trong sơ đồ cấu trúc trang XML

Cách thứ ba được đề xuất để triển khai hreflang trên một website là thông qua sitemap.xml.
Đây là cách dễ nhất để bổ sung hreflang mà không tăng thêm số lượng dòng trong code của page, đặc biệt là nếu bạn muốn nhắm mục tiêu hơn 3 ngôn ngữ. Ví dụ như một trang bằng tiếng Anh nhắm mục tiêu những người nói tiếng Anh toàn thế giới, một trang nhắm mục tiêu người nói tiếng Tây Ban Nha toàn thế giới và một trang cho người nói tiếng Ý ở Thụy Sỹ.
URL sẽ được thiết lập như sau:
www.vidu.com/en/ www.vidu.com/es www.vidu.com/it-ch/ sitemap dưới đây nói với Google rằng trang www.vidu.com/en/ tương đương với những page nhắm mục tiêu người dùng nói tiếng TBN trên toàn thế giới và Thụy Sỹ ( http://www.vidu.com/it-ch/).
IV - Cách tạo thẻ Hreflang trong Wordpress
1. Tạo bằng cách sử dụng Plugin

Nếu bạn đang sử dụng plugin đa ngôn ngữ thì thông thường các plugin này đã trang bị sẵn thẻ Hreflang. Một số plugin đa ngôn ngữ như: Polylang - plugin miễn phí và có giao diện dễ sử dụng, WPML - phulgin trả phí để có thể sử dụng.
Với những website đa ngôn ngữ nhưng không sử dụng các plugin kể trên thì bạn có thể sử dụng plugin Hreflang Tags Lite theo các bước sau:
Bước 1. Truy cập vào Hreflang, tiếp đến chọn “Dashboard” trong bảng xuất hiện.
Bước 2. Sau đó, chọn các “Content types” mà bạn muốn chèn vào hreflang: Posts, Pages, Media, Categories, Tags, Format.
Bước 3. Tiếp theo đó, tiến hành chỉnh sửa bài viết và link bài với ngôn ngữ muốn thay thế vào. Nếu website chứa nhiều bài viết, bạn có thể đăng ký mua phiên bản Pro của Plugin để tiến hành chèn thẻ Hreflang vào nhiều trang web cùng lúc. Cách này giúp bạn có thể tiết kiệm công sức cũng như thời gian chèn thẻ Hreflang.
2. Tạo bằng cách thủ công

Với việc tạo thủ công, bạn chỉ cần tạo một thẻ hreflang có cấu trúc đã nói ở phần I, sau đó thêm vào trước thẻ trong theme hoặc child theme mà bạn đang sử dụng.
● Đối với theme mặc định: Vào “Appearance” chọn “Editor”, tìm file header.php và thêm thẻ hreflang vào. Click vào “Update File” để lưu lại thay đổi.
● Đối với Genesis Framework: Bạn tiến hành truy cập “Genesis”, click vào “Theme Settings” chọn “Header and Footer Scripts” và chọn tiếp “Enter scripts or code you would like output to wp_head()”. Sau đó, bạn tiến hành chèn thẻ hreflang vào và “Save Changes” lưu lại thiết lập.
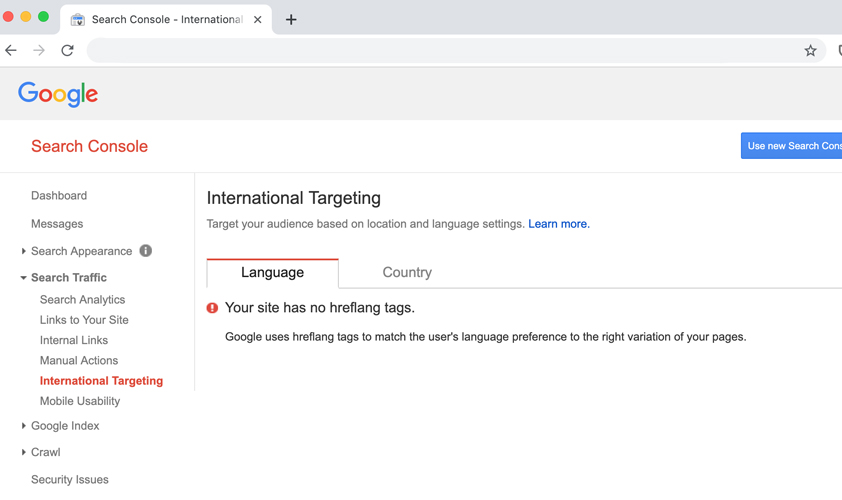
V - Làm thế nào để khắc phục lỗi “trang web của bạn không có thẻ Hreflang”

Nếu bạn đang tạo lập một website có nhiều ngôn ngữ, thì việc triển khai thẻ hreflang một cách chính xác là điều vô cùng cần thiết. Nhưng nếu bạn nhận được thông báo “trang web của bạn không có thẻ hreflang” từ Google, thì bạn cần nhanh chóng sửa chữa ngay tình trạng này.
Việc Google không tìm thấy thẻ hreflang của trang web đang cho thấy có thể lượng truy cập đã bị mất đi bởi Google đang không lập chỉ mục các dạng ngôn ngữ khác nhau một cách chính xác.
Để khắc phục vấn đề này, hãy làm theo những bước đơn giản sau đây:
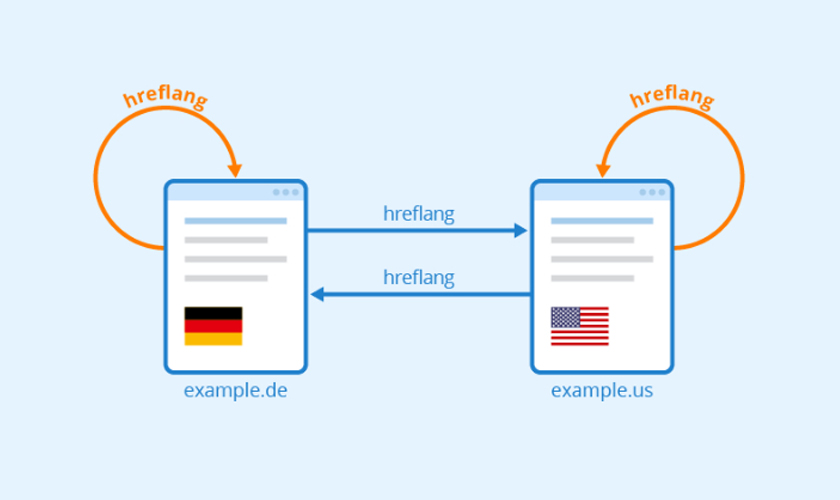
1. Đảm bảo các liên kết hai chiều
Hãy chắc chắn rằng bạn đã triển khai tất cả các liên kết trả lại( return links) trong các trang đa ngôn ngữ.
Ví dụ: nếu trang tiếng Anh của bạn liên kết đến trang tiếng Tây Ban Nha, thì trang tiếng Tây Ban Nha cũng phải có liên kết lại đến trang tiếng Anh. Nếu bạn không thiết lập liên kết trả lại một cách chính xác, nó có thể gây ra lỗi “trang web của bạn không có thẻ hreflang”.
2. Cập nhật cách triển khai của bạn khi một trang web bị xoá
Bất cứ khi nào một trang trên trang web của bạn bị xóa hoặc được chuyển hướng, hãy đảm bảo rằng các trang tương tự của nó được cập nhật.
3. Đảm bảo rằng bạn đã sử dụng các liên kết chuẩn tự tham chiếu.
Mỗi trang phải bao gồm một liên kết rel = ”canonical” trỏ về chính nó, cũng như các liên kết đến tất cả các trang thay thế của nó.

4. Sử dụng các thẻ x-default.
Thuộc tính x-default hreflang chỉ định phiên bản mặc định của trang mà người dùng sẽ được gửi đến nếu không có trang nào của bạn phù hợp với cài đặt ngôn ngữ của họ. Bạn nên luôn sử dụng thẻ x-default làm thông tin tóm tắt cuối cùng.
5. Đảm bảo rằng bạn đã sử dụng mã vùng / ngôn ngữ chính thức.
Bạn phải sử dụng mã ngôn ngữ ISO 639-1 và mã vùng ISO 3166-1 ở định dạng chính xác.
Tổng kết
Tóm lại, Hreflang không phức tạp như bạn nghĩ. Trong quá trình thiết lập và tối ưu trang web, bạn chỉ cần luôn có tổ chức, tự động hóa việc triển khai hết mức có thể, cập nhật mọi vấn đề chắc chắn sẽ phát sinh và khắc phục những vấn đề một cách nhanh nhất.























