I - Schema là gì?
Schema hay lược đồ là một đoạn mã mà bạn có thể thêm vào HTML cho trang web. Sau khi được thêm, Schema sẽ tạo mô tả nâng cao (thường được gọi là snippets - đoạn mã chi tiết), giúp các công cụ tìm kiếm như Google đọc và trình bày trang của bạn trong SERPs.
- Nói một cách đơn giản, những thông tin như ngày tháng, bài đánh giá hoặc ảnh trong kết quả tìm kiếm,... đều là kết quả của việc tạo Schema.
- Đánh dấu lược đồ đặc biệt quan trọng vì đây là cách một công cụ tìm kiếm diễn giải ngữ cảnh của một truy vấn và xác định chất lượng của một kết quả tìm kiếm.
Schema markup là một loại code hình thức tạo ngữ cảnh, mã code này được thêm vào trong website HTML của bạn. Nó giúp tất cả các công cụ tìm kiếm lớn đọc, hiểu và làm nổi bật một số nội thông tin quan trọng của nội dung website.
1. Schema.org là gì?
Schema.org là kết quả của sự hợp tác giữa Google, Bing, Yandex và Yahoo!, giúp cung cấp thông tin mà công cụ tìm kiếm cần để hiểu nội dung của bạn và hiển thị kết quả tìm kiếm tốt nhất có thể tại thời điểm này.
2. Phân biệt Schema.org, microdata và structured data
- Structured data (Dữ liệu có cấu trúc) là một hệ thống ghép nối tên với một giá trị giúp công cụ tìm kiếm phân loại và lập chỉ mục nội dung của bạn.
- Microdata (Vi dữ liệu) là một dạng dữ liệu có cấu trúc hoạt động với HTML5.
- Schema.org là một dự án cung cấp một tập hợp các định nghĩa cụ thể đã được thống nhất cho các thẻ vi dữ liệu.
II - Tầm quan trọng của Schema SEO
Khi bạn sử dụng đánh dấu lược đồ, Google có thể dễ dàng hiểu nội dung của bạn và hiển thị chúng cho truy vấn tìm kiếm phù hợp nhất. Kết quả là trang web nhận được đoạn mã chi tiết và có thể trở thành một thực thể trong Sơ đồ tri thức của Google.
1. Rich snippets (Đoạn mã chi tiết)
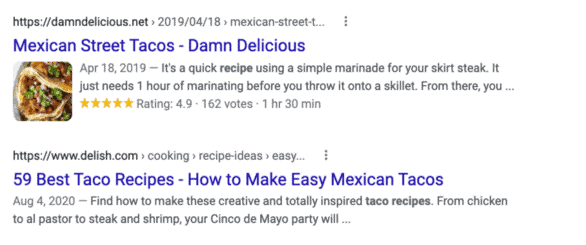
Đoạn mã chi tiết là một kết quả tìm kiếm của Google hiển thị thông tin bổ sung giữa URL và mô tả meta. Snippets thường hiển thị cho các công thức nấu ăn, bài đánh giá và sự kiện.
Ví dụ: kết quả hiển thị đoạn mã chi tiết dưới đây bao gồm thông tin như xếp hạng công thức, thời gian nấu và ảnh của bữa ăn đã hoàn thành.

Đoạn mã chi tiết làm cho kết quả của bạn hấp dẫn hơn các kết quả tìm kiếm thông thường, vì vậy, việc cung cấp cho Google dữ liệu cần thiết để tạo đoạn mã chi tiết có thể giúp tăng khả năng hiển thị cho trang web của bạn và các nhấp chuột từ tìm kiếm không phải trả tiền.
2. Knowledge Graph (Sơ đồ tri thức)
Google cũng sử dụng đánh dấu giản đồ làm nguồn dữ liệu cho Sơ đồ tri thức, cung cấp thông tin cơ bản về các thực thể nổi tiếng như thương hiệu.
Khi nhiều người nhấp vào trang web của bạn - cho dù thông qua đoạn mã phong phú hay bảng tri thức - Google sẽ nhận thấy rằng những người tìm kiếm truy vấn có liên quan hoặc tên thương hiệu của bạn chọn nhấp vào trang web của bạn thay vì những người khác. Điều này cho Google biết rằng trang của bạn là kết quả có liên quan cho tìm kiếm cụ thể đó, do đó cải thiện khả năng hiển thị thương hiệu tổng thể. Ngoài ra, Schema giúp tăng trải nghiệm người dùng của khách truy cập gia tăng hiệu quả cho chiến dịch SEO Onpage. Thông tin bổ sung cho phép người dùng đưa ra quyết định sáng suốt hơn, vì vậy bạn sẽ nhận được nhiều lưu lượng truy cập đủ điều kiện và thúc đẩy chuyển đổi.
III - Một số loại Schema phổ biến
Danh sách đầy đủ về lược đồ Schema khá rộng. Dưới đây chỉ là một số trường hợp sử dụng phổ biến nhất cho đánh dấu lược đồ:
- Bài viết
- Doanh nghiệp địa phương
- Các nhà hàng
- Các tập phim truyền hình và xếp hạng
- Đánh giá sách
- Phim
- Ứng dụng phần mềm
- Sự kiện
- Các sản phẩm
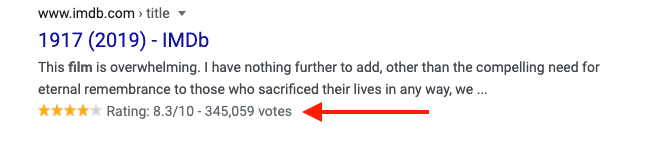
Đối với những thứ như phim, đoạn mã chi tiết sẽ có nhiều kích thước khác nhau, tùy thuộc vào chủ đề và nội dung trang web.
Ví dụ một trang web lớn như IMDb chỉ có một lượng nhỏ thông tin được liệt kê trong đoạn trích phong phú của họ:

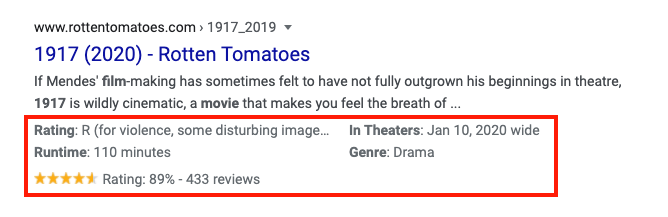
Đối với trang đánh giá phim Rotten Tomatoes, đoạn trích phong phú còn đầy đủ hơn nhiều. Không chỉ bao gồm xếp hạng, mà còn bao gồm thời gian chạy của phim, khi phim ra rạp và thậm chí cả thể loại:

Điều này không xảy ra vì Google quyết định rằng nó sẽ hiển thị nhiều thông tin hơn từ một số nguồn chứ không phải những nguồn khác. Tất cả đều thông qua việc thêm Schema phù hợp vào trang web. Bạn càng thêm nhiều lược đồ, thì Google và các công cụ tìm kiếm khác càng hiểu được ngữ cảnh.
IV - Hướng dẫn tạo và cài đặt Schema cho trang web code
1. Tạo và thêm mã Schema vào trang web
Bạn hoàn toàn có thể tự viết đánh dấu lược đồ, nhưng thường thì không cần. Nếu bạn đang sử dụng WordPress, có rất nhiều plugin giúp việc thực hiện trở nên dễ dàng hơn. Nếu không, có vô số trình tạo đánh dấu.
Microdata, RDFA và Json-LD là 3 ngôn ngữ mã có thể được sử dụng để thêm Schema vào trang web.
Microdata
Microdata chú thích các thẻ html làm cho chúng dễ đọc hơn trên máy. Chúng dễ sử dụng hơn nhưng có thể khá lộn xộn vì chúng phải được sử dụng với mọi thẻ html trong phần nội dung của tài liệu trang web. Chúng bao gồm các thuộc tính như itemscope, itemtype, itemprop.
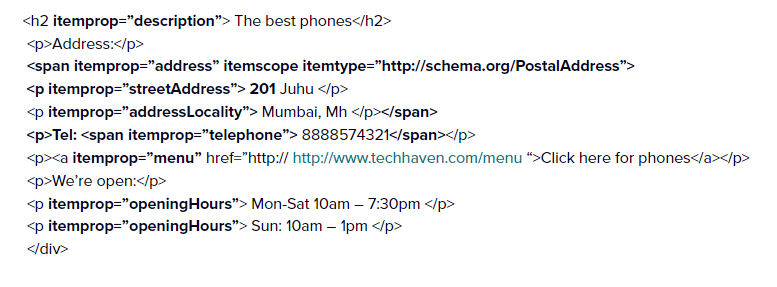
Lược đồ Microdata trông giống như sau:

Resource Description Framework in Attributes (RDFA)
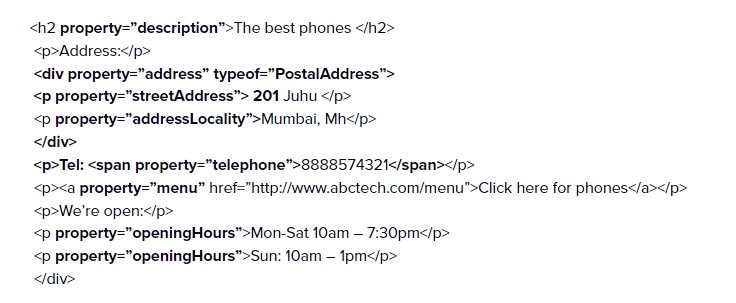
Việc sử dụng RDFA và Microdata tương tự nhau, chúng phải được thêm các thẻ html khác nhau phía sau phần nội dung của trang web. Các thuộc tính khác nhau được sử dụng trong RDFA là typeof, property, about, datatype.
Lược đồ RDFA trông giống như sau:
JSON-LD
Hầu hết các đoạn mã Schema đều sử dụng định dạng JSON-LD, được Google khuyến nghị. Nó cũng dễ hiểu và dễ triển khai nhất.
JSON-LD không cần phải được thêm với mọi thẻ html, nó có thể đặt trong bất kỳ phần nào của trang web html. JSON-LD có các thuộc tính như @context, @type.
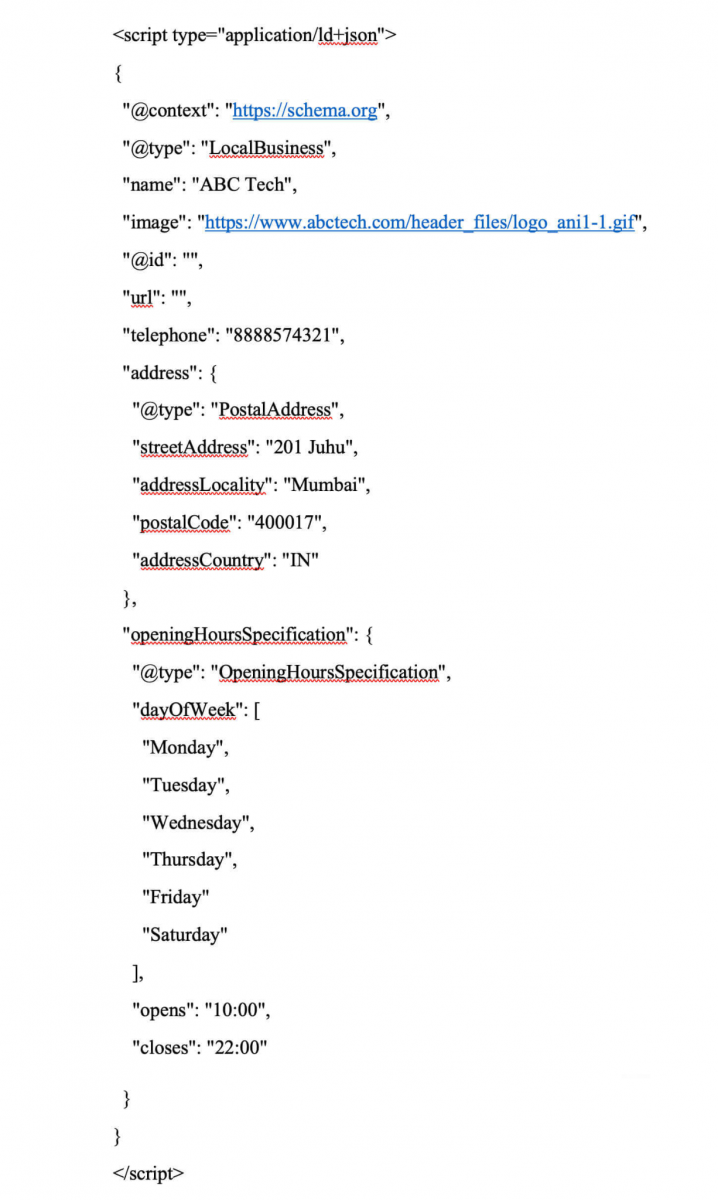
Mã lược đồ JSON LD trông giống như sau:

Một trong những cách phổ biến và dễ dàng nhất để tạo Schema là Trình trợ giúp đánh dấu dữ liệu có cấu trúc của Google. Bạn sẽ thấy danh sách một số loại lược đồ để lựa chọn và nhập URL trang bạn muốn gắn thẻ hoặc chỉ cần dán HTML.
Sau khi tải trang, công cụ đánh dấu sẽ cung cấp cho bạn danh sách các mục để gắn thẻ vào nội dung. Từ đó, bạn đánh dấu và chọn loại phần tử bạn muốn đánh dấu. Sau khi gắn thẻ xong, bạn hoàn tất và nhấp vào “tạo HTML” và chọn Microdata hoặc JSON-LD từ menu thả xuống (JSON-LD là loại dữ liệu có cấu trúc được ưu tiên của Google). Cuối cùng, sao chép và dán mã HTML mới vào mã nguồn của bạn.
2. Kiểm tra mã Schema Markup
Gần đây, Google đã công bố bản cập nhật để kiểm tra đánh dấu giản đồ có tên là Kiểm tra kết quả nhiều định dạng, có thể được sử dụng để kiểm tra và xác thực dữ liệu có cấu trúc bằng cách sử dụng URL hoặc đoạn mã. Công cụ kiểm tra đoạn mã chi tiết mới này sẽ thay thế Công cụ kiểm tra dữ liệu có cấu trúc ban đầu.

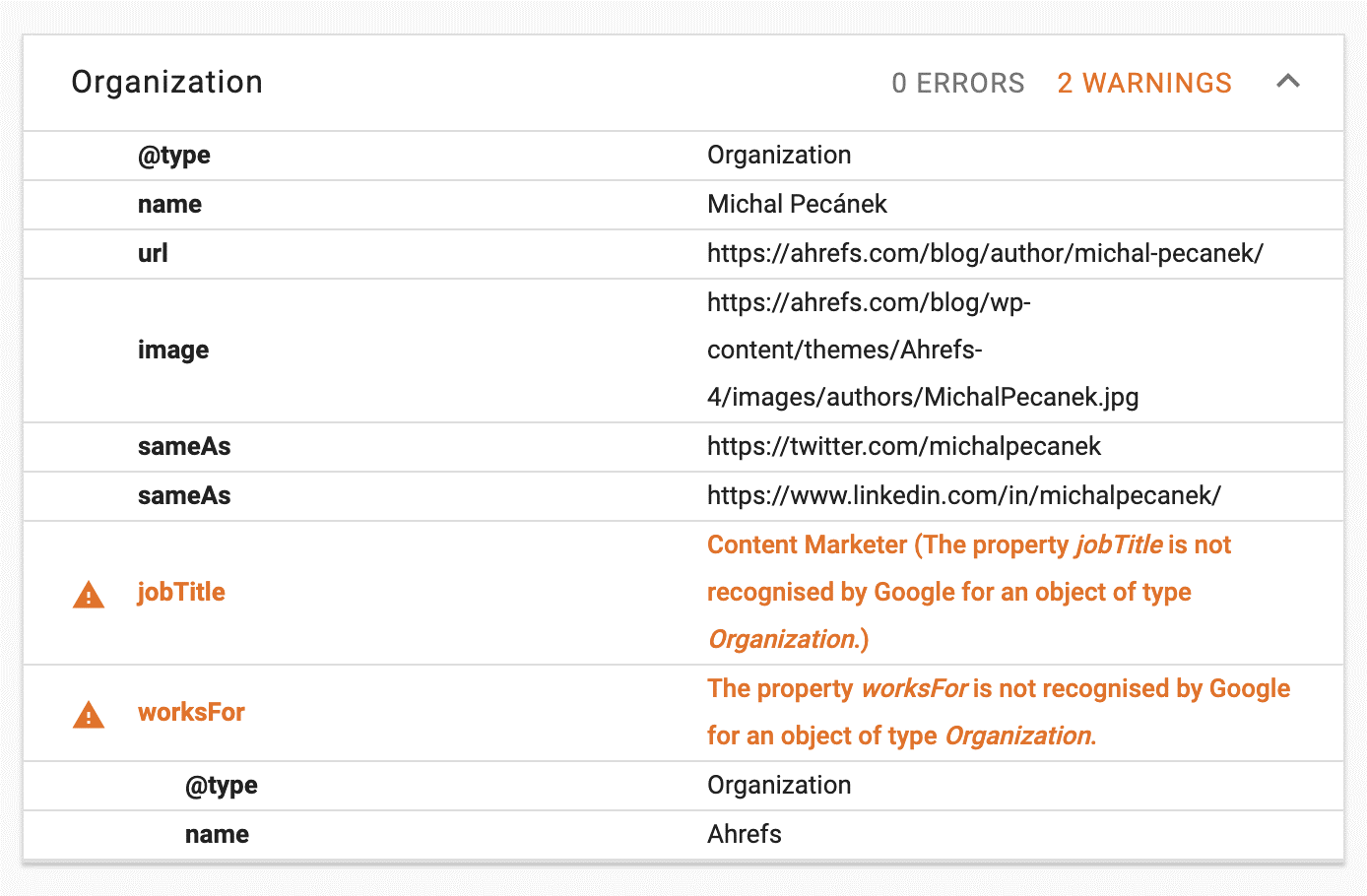
Tuy nhiên, công cụ kiểm tra kết quả nhiều định dạng này không hiển thị lỗi nếu bạn sử dụng sai các thuộc tính hoặc loại lược đồ:

Vì những lý do này, bạn nên xác thực Schema của mình trong cả hai công cụ.
3. Cách theo dõi đánh dấu lược đồ
Google Search Console hiển thị tất cả các loại đánh dấu trong tab “Tính năng nâng cao”:

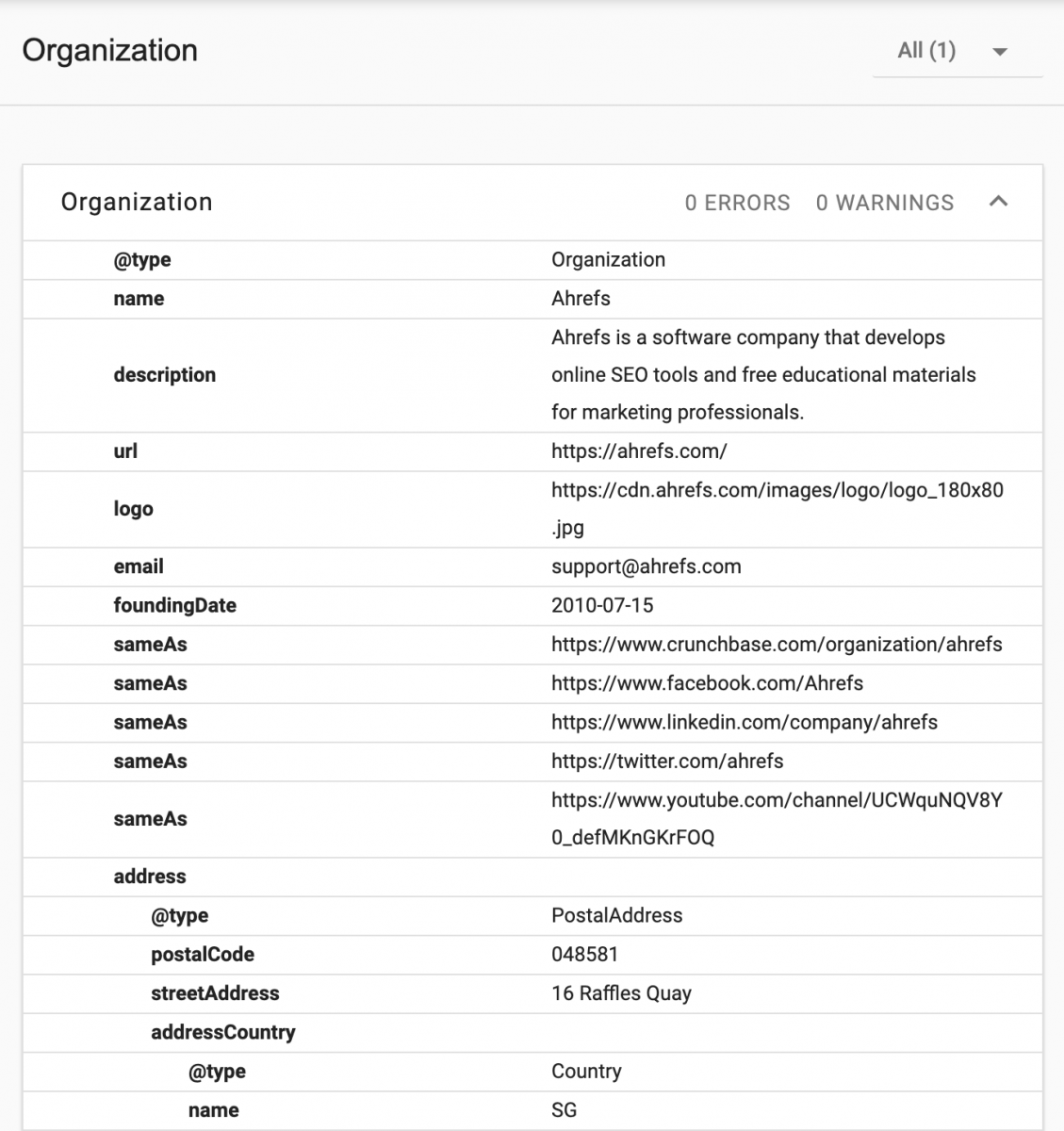
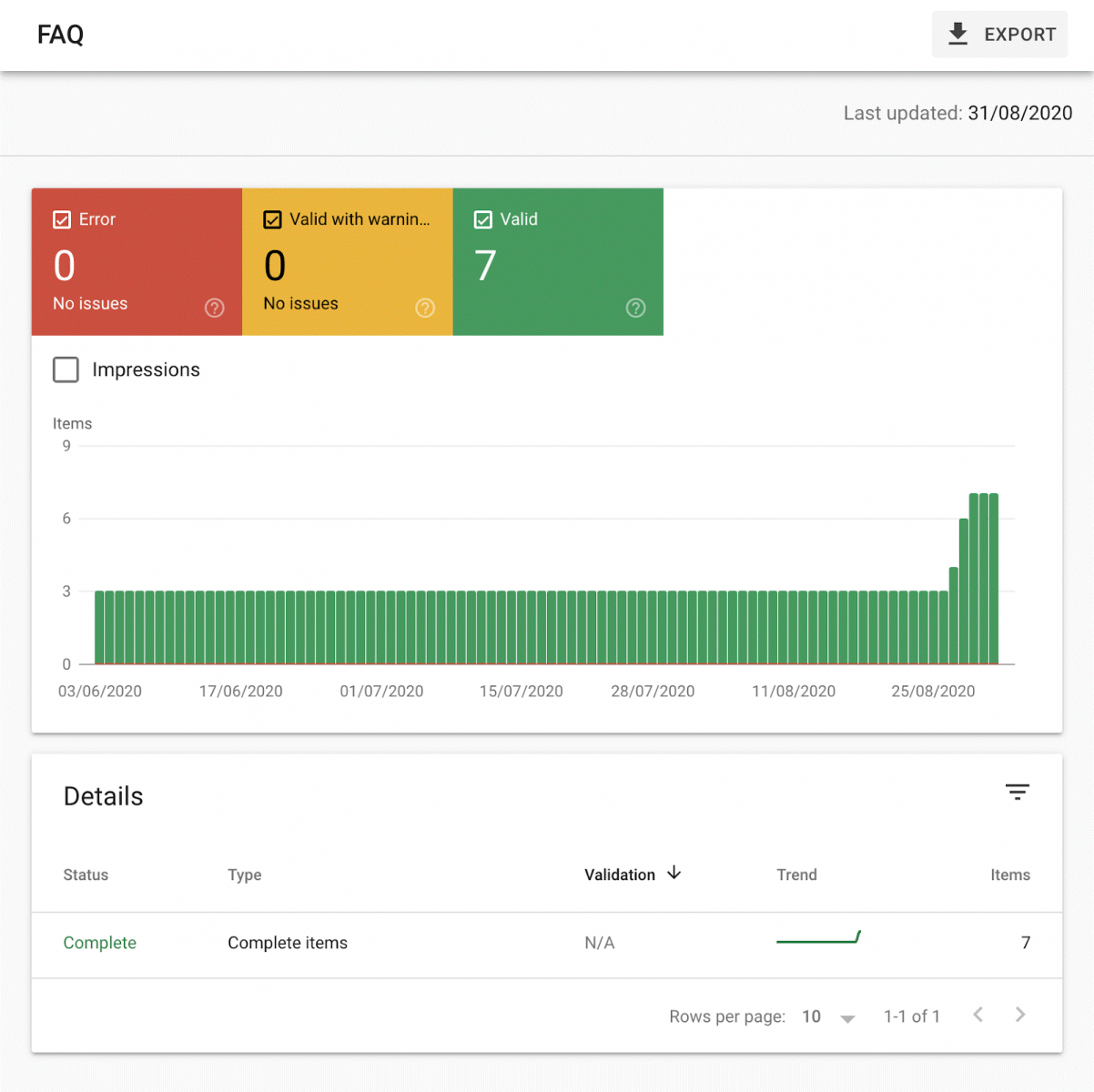
Nhấp vào một loại giản đồ cụ thể để xem báo cáo:

Nếu xác thực đánh dấu trước khi triển khai, bạn sẽ không gặp sự cố ở đây. Cũng cần lưu ý rằng có các thuộc tính bắt buộc đối với một số loại lược đồ có thể gây ra lỗi nếu thiếu. Những điều này thường không đáng kể, vì vậy đừng lo lắng về chúng quá nhiều hoặc ưu tiên các bản sửa lỗi.
V - Cách cài đặt Schema cho WordPress
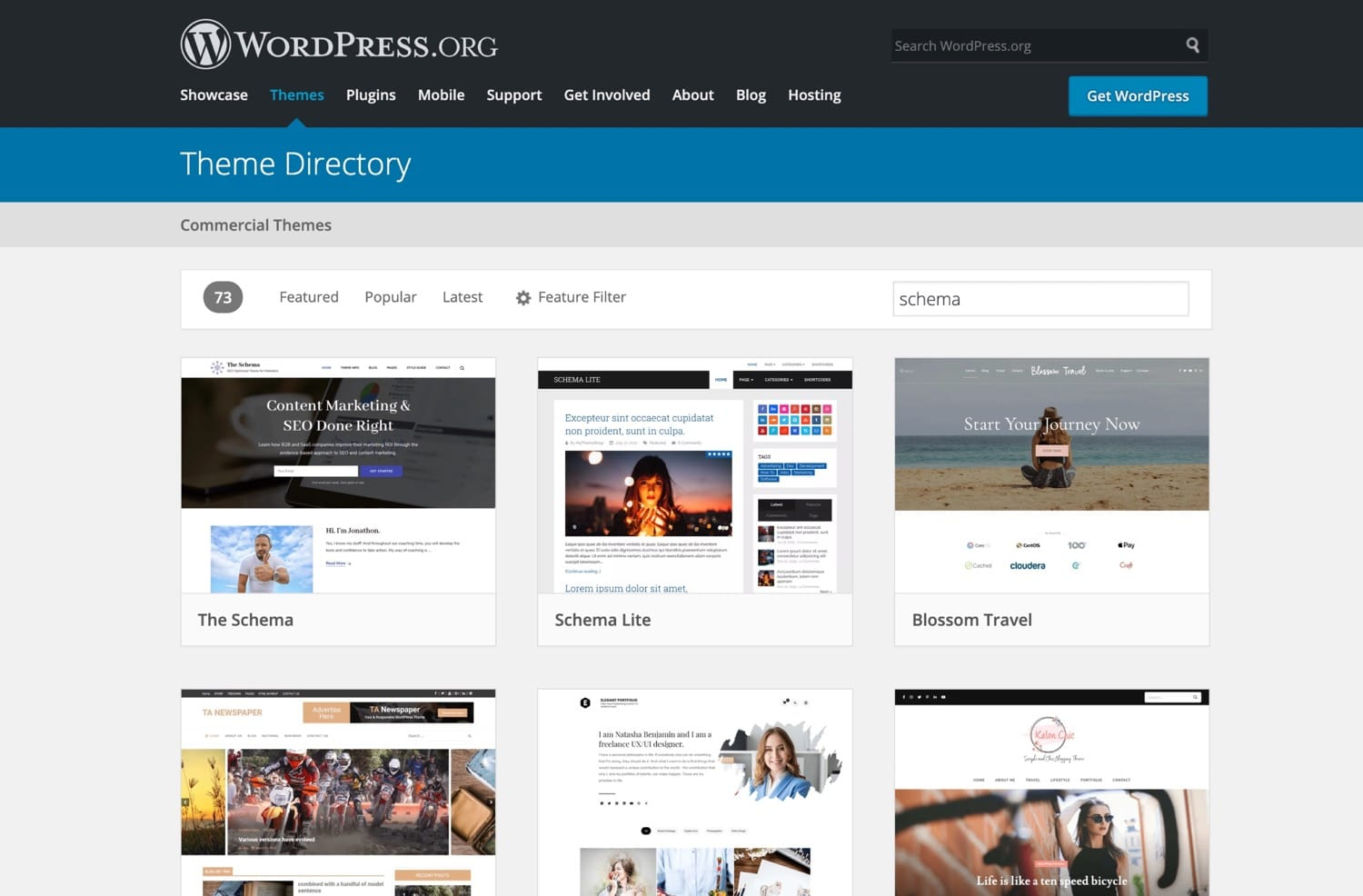
1. Thêm Schema thông qua Themes
Một cách để thêm đánh dấu Lược đồ vào trang web WordPress của bạn là cài đặt một chủ đề đã bao gồm đánh dấu lược đồ.

2. Thêm Schema thông qua một plugin WordPress chuyên dụng
Hầu hết các trang web đã cài đặt chủ đề, vì vậy bạn có thể không muốn thay đổi chủ đề của mình chỉ để nhận được Schema. Thay vào đó, bạn có thể sử dụng plugin. Xem xét một số tùy chọn Plugin Schema Markup tốt nhất sau:
a. Schema Pro
Schema Pro là một (plugin) gói chức năng mở rộng dành riêng cho nền tảng web WordPress, Plugin này hỗ trợ bạn tạo dữ liệu có cấu trúc dạng json một cách dễ dàng mà không nhất thiết phải biết code. Việc sử dụng Schema Pro sẽ giúp công cụ tìm kiếm hiểu về cấu trúc nội dung bạn đăng trên website và để google xếp hạng nội dung của bạn nhanh chóng hiệu quả hơn
Các tính năng của nó bao gồm:
- Hỗ trợ nhiều loại dữ liệu.
- Tự động hóa hoàn toàn để dữ liệu giản đồ được thêm vào các bài đăng và trang mới và hiện có.
- Hỗ trợ các loại bài đăng tùy chỉnh, phân loại và lưu trữ.
- Hỗ trợ trường tùy chỉnh.
- Khả năng mở rộng nó và thêm nhiều đánh dấu.
b. WP Review Pro
- Hỗ trợ cho 19 loại đoạn mã phong phú
- 16 kiểu dáng được xác định trước
- Nhiều hệ thống xếp hạng (Ngôi sao, Điểm, Tỷ lệ phần trăm, Vòng tròn, Ngón tay cái)
- Đánh giá và đánh giá nhận xét của người dùng
- Tương thích với bất kỳ chủ đề WordPress nào
- Bài đánh giá trên Google Địa điểm được tích hợp
- Đánh giá Yelp được tích hợp
- Đánh giá trên Facebook được tích hợp
c. WP Product Review
- Khả năng tạo tiện ích đánh giá sản phẩm hàng đầu
- Dễ dàng cập nhật tất cả các màu của tiện ích trên toàn cầu từ các tùy chọn chủ đề
- Thêm nút tải xuống trong bài đăng
- Thêm đoạn mã chi tiết vào bài đăng của bạn.
3. Thêm Schema thông qua plugin Yoast SEO
Ví dụ về cách Yoast thêm Schema vào trang web WordPress bao gồm:
- Biểu đồ thực thể đầy đủ, dựa trên các loại nội dung trong trang web và cài đặt cho loại trang web. Đây là danh sách các thực thể và loại nội dung trong trang web của bạn, như được hiển thị khi bạn kiểm tra trong Công cụ kiểm tra dữ liệu có cấu trúc của Google.
- Đánh dấu các bài đăng và trang đơn lẻ với các kiểu dữ liệu Bài viết và Tác giả.
- Đánh dấu các trang lưu trữ bằng kiểu dữ liệu thích hợp, ví dụ: CollectionPage cho phân loại và lưu trữ ngày tháng và ProfilePage cho lưu trữ tác giả.
- Đánh dấu kết quả tìm kiếm là SearchResultsPage.
Một tính năng thú vị khác là Yoast Structured Data Blocks. Bạn có thể sử dụng chúng để thêm “Câu hỏi thường gặp”.
Thực hiện bởi: Ori Marketing Agency