Bạn có từng say mê trước một trang web với cách trình bày chữ viết đầy lôi cuốn, hay bị thu hút bởi một logo với cách kết hợp font chữ độc đáo?
Đó chính là sức mạnh của Typography - nghệ thuật sắp xếp và sử dụng font chữ để truyền tải thông điệp và tạo ấn tượng thị giác.
Typography là gì?
Typography - cái tên có vẻ xa lạ nhưng lại ẩn chứa sức mạnh biến đổi thông điệp của bạn. Bạn có thể hiểu đơn giản, đây là nghệ thuật sắp xếp và lựa chọn các kiểu chữ (font) để tạo nên bố cục vừa dễ đọc, vừa đẹp mắt.
Dầu vậy, Typography không chỉ đơn thuần là sắp xếp chữ. Nó là sự kết hợp giữa kỹ năng, óc sáng tạo, và sự hiểu biết về công nghệ. Nắm bắt được sự giao thoa giữa thủ công và máy móc, các nhà thiết kế có thể tạo ra những tác phẩm Typography độc đáo, thu hút và truyền tải thông điệp hiệu quả.
Lịch sử Typography là câu chuyện về sự đấu tranh và hòa quyện giữa hai thế giới:
- Thủ công: Tượng trưng cho sự tinh tế, độc đáo, mang dấu ấn cá nhân của người sáng tạo.
- Máy móc: Đại diện cho sự chính xác, hiệu quả, khả năng sản xuất hàng loạt.
Ngày nay, ranh giới giữa hai thế giới này ngày càng mờ nhạt. Các nhà thiết kế có thể sử dụng công nghệ để tạo ra những tác phẩm Typography tinh tế, mang đậm dấu ấn cá nhân. Ngược lại, họ cũng có thể sử dụng kỹ thuật thủ công để tạo điểm nhấn độc đáo cho thiết kế của mình.

Không cần "phát minh" lại bánh xe
Typography KHÔNG yêu cầu nhà thiết kế phải vẽ ra những ký tự mới mẻ. Thay vào đó, họ cần khéo léo lựa chọn và phối hợp các font chữ đã có sẵn. Quá trình này đòi hỏi sự tinh tế trong từng quyết định:
- Lựa chọn font chữ: Mỗi font chữ mang một phong cách riêng, giống như nét tính cách vậy. Nhà thiết kế phải chọn "diễn viên" phù hợp để truyền tải thông điệp.
- Kích thước chữ: Chữ to hay nhỏ phụ thuộc vào nội dung và không gian hiển thị. Cân bằng kích thước chữ giúp bố cục hài hòa, dễ đọc.
- Khoảng cách chữ (kerning): Khoảng cách giữa các ký tự trong cùng một từ cũng cần được điều chỉnh để tạo sự dễ chịu cho mắt.
- Giãn cách dòng (line spacing): Dòng chữ quá sát nhau sẽ khiến người đọc mệt mỏi. Khoảng cách dòng hợp lý giúp dễ dàng theo dõi nội dung.
- Bố cục tổng thể: Sắp xếp tất cả các yếu tố Typography (chữ, số, ký hiệu) một cách logic và cân đối, tạo nên bố cục ưng ý.
Tin vui! Thiết kế Typography giờ đây đã dễ dàng hơn
Đúng vậy, công nghệ đóng vai trò quan trọng trong Typography. Phát minh về kiểu chữ di chuyển bởi Johannes Gutenberg vào đầu thế kỷ 15 đã cách mạng hóa ngành in ấn, cho phép sản xuất hàng loạt tài liệu in. Tuy nhiên, điều đó không có nghĩa là trước khi Gutenberg xuất hiện, con người không quan tâm đến Typography.

Ngay cả khi thiếu công nghệ in ấn, con người vẫn miệt mài tạo ra sách và áp phích bằng cách viết tay, với sự kiên nhẫn và tỉ mỉ đáng kinh ngạc. Từ xa xưa, các nền văn minh cổ đại đã khắc chữ lên đá hay gỗ, thể hiện khát khao lưu giữ và truyền tải thông điệp.
Ngày nay, với sự hỗ trợ của máy tính, laptop hay thậm chí cả điện thoại thông minh, việc thiết kế Typography trở nên nhanh chóng và tiện lợi. Tuy nhiên, công nghệ cũng mang đến những thách thức thú vị. Các nhà thiết kế thuộc thế hệ trẻ đang liên tục phá vỡ những quy tắc cũ, định nghĩa lại cách nhìn nhận về chữ cái theo những cách thức mới mẻ và đầy sáng tạo.
Typography là một lĩnh vực luôn vận động và phát triển. Khi công nghệ tiếp tục tiến bộ, các nhà thiết kế sẽ có thêm nhiều công cụ và kỹ thuật mới để khai phá. Điều này hứa hẹn sẽ mang đến những đột phá mới mẻ cho Typography trong tương lai.
Các thuật ngữ cơ bản trong Typography
Trước khi đắm chìm vào thế giới Typography đầy màu sắc, bạn cần trang bị cho mình một số quy tắc cơ bản và thuật ngữ thiết kế quan trọng.
Dưới đây là những điểm mấu chốt mà bạn nên nắm vững:
Phong cách
Chữ cái sở hữu vô số hình dạng và phong cách đa dạng. Việc phân loại chúng có thể gặp nhiều thách thức bởi sự ảnh hưởng của nhiều yếu tố như: ngoại hình, nguồn gốc sáng tạo, thời đại xuất hiện và cách sử dụng.
Để đơn giản hóa, chúng ta thường tập trung vào ba nhóm phong cách chính và phân chia thành các nhánh nhỏ hơn.
Serif
Serif là kiểu chữ mang vẻ đẹp tinh tế và truyền thống. Kiểu chữ này phù hợp cho những đoạn văn dài và cần sự trang trọng.
Có rất nhiều font chữ serif khác nhau, mỗi font chữ mang một phong cách riêng. Hãy lựa chọn font chữ phù hợp với mục đích sử dụng và phong cách thiết kế của bạn.
Humanist (Nhân văn)
Lấy cảm hứng từ thư pháp truyền thống, kiểu chữ Serif ban đầu được gọi là Humanist (Nhân văn) hoặc Old Style. Phong cách này nổi bật với những đường nét mượt mà, tròn trịa và sự thay đổi độ dày nhẹ nhàng.

Chuyển tiếp (Transitional)
Khoảng giữa thế kỷ 18, một loại phông chữ Serif mới xuất hiện mà ngày nay chúng ta gọi là Chuyển tiếp (Transitional). Phong cách này đánh dấu sự chuyển tiếp giữa phong cách Nhân văn và Hiện đại nên nó kết hợp một chút đặc điểm của cả hai phong cách.

Hiện đại (Modern)
Vào cuối thế kỷ 18 và đầu thế kỷ 19, một phong cách Serif cấp tiến đã ra đời: Hiện đại (Modern). Chúng ta có thể nhận ra phong cách này bởi độ tương phản sắc nét và những nét Serif thẳng, mỏng.

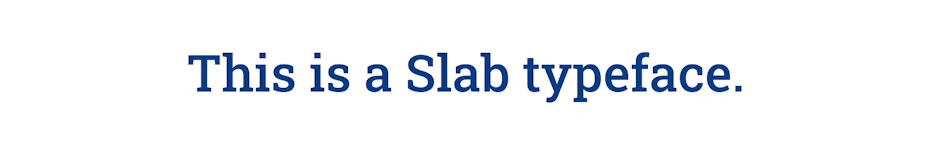
Slab Serif
Cùng với sự bùng nổ của ngành quảng cáo vào thế kỷ 19, phông chữ Slab Serif (hay còn gọi là phông chữ Ai Cập) đã chính thức ra mắt.
Với nét đặc trưng là những đường nét dày dặn và các Serif mạnh mẽ, phông chữ này nhanh chóng trở thành lựa chọn hàng đầu cho việc truyền tải thông điệp thương mại.

Sans serif
Kiểu chữ Sans serif (chữ không chân), một biến thể khác của Humanist, xuất hiện vào thế kỷ 19 và nhanh chóng trở nên phổ biến trong thế kỷ 20.
Nét đặc trưng của kiểu chữ này là sự tối giản với các đường nét dứt khoát và không có chân chữ, mang đến vẻ đẹp hiện đại và tinh tế.

Helvetica (Transitional Sans Serif)
Vào giữa những năm 1900, Helvetica ra đời và nhanh chóng trở thành biểu tượng cho phong cách Sans Serif chuyển tiếp (Transitional Sans Serif).
Kiểu chữ này mang đến sự đồng nhất và cứng cáp hơn so với các kiểu chữ trước đây, đồng thời loại bỏ yếu tố thủ công, tạo nên nét đẹp hiện đại và tối giản.

Geometric (Sans Serif hình học)
Geometric (Sans Serif hình học) có nhiều điểm tương đồng với Serif Hiện đại. Cả hai kiểu chữ này đều hướng đến sự tối giản và hiện đại, loại bỏ các yếu tố trang trí rườm rà và tập trung vào nét đẹp tinh tế, thanh lịch.

Cursive
Bạn có bao giờ say mê nét uyển chuyển của những dòng chữ viết tay mềm mại? Kiểu chữ Cursive chính là hiện thân của nghệ thuật ấy.

Lấy cảm hứng từ thư pháp và chữ viết tay, Cursive mang đến sự thanh lịch, trang trọng hoặc đôi khi là sự phóng khoáng, tự nhiên, phá cách với một chút "bừa bộn" đầy nghệ thuật.
Brush
Nếu Cursive là điệu nhảy của ngón tay, thì Kiểu chữ Brush lại là vũ điệu của những chiếc cọ mềm mại. Lấy cảm hứng từ nghệ thuật Brush lettering, kiểu chữ này mang nét mạnh mẽ, dứt khoát hơn so với Cursive.

Hãy tưởng tượng những nét vẽ uyển chuyển, thanh thoát nhưng lại đậm đà, to bản. Kiểu chữ Brush toát lên sự phóng khoáng, tự do và cá tính, thường được sử dụng trong các thiết kế cần nhấn mạnh sự sáng tạo và độc đáo.
Gothic (Blackletter)
Cuối cùng, chúng ta đến với phong cách Gothic, hay còn gọi là Blackletter - những kiệt tác được sinh ra từ những ngòi bút lông thanh mảnh. Lấy cảm hứng từ chữ Carolingian Minuscule, đến giữa thế kỷ 12, một phong cách hoàn toàn mới ra đời với những đường nét sắc nhọn, thẳng tắp và góc cạnh.

Hãy tưởng tượng một bộ giáp sắt kiên cố, được chạm khắc những họa tiết tinh xảo. Kiểu chữ Gothic mang hơi thở quyền lực và uy nghiêm, với những đường nét sắc sảo như được chạm khắc tỉ mỉ.
Gothic thường được sử dụng trong các văn bản tôn giáo thời Trung cổ, nhằm toát lên vẻ trang trọng và bí ẩn.
Font và Kiểu Chữ - Kẻ tám lạng người nửa cân trong thiết kế
Font và kiểu chữ - hai cụm từ khiến nhiều người "vò đầu bứt tóc" vì sự na ná giống nhau. Đừng lo, bạn không hề cô đơn đâu!
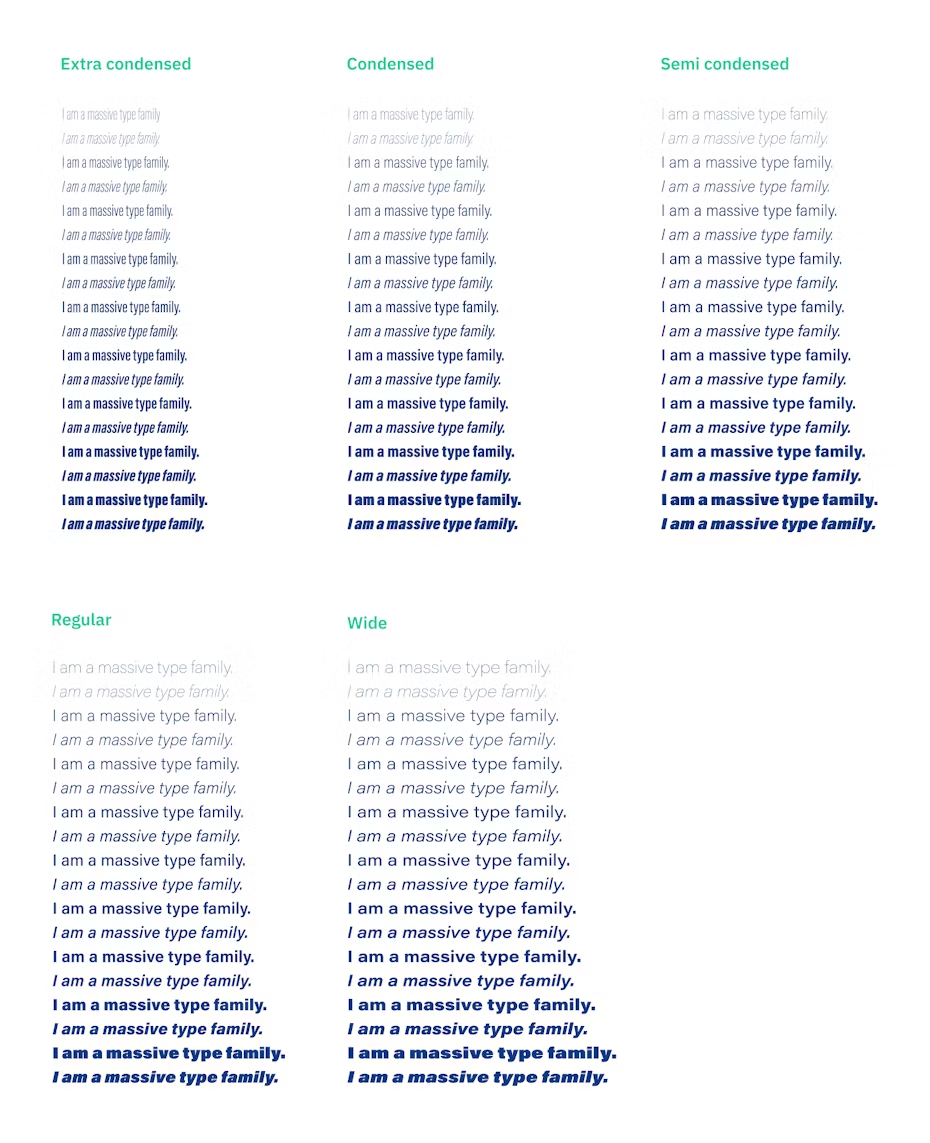
Kiểu chữ (typeface) chính là bản thiết kế của các ký tự, giống như một gia đình vậy. Mỗi gia đình kiểu chữ sẽ có nhiều "thành viên" mang những phong cách khác nhau, được gọi là font (phông chữ).
Ngày xưa, kiểu chữ được tạo thành từ những miếng kim loại riêng biệt cho từng ký tự. Một bộ font hoàn chỉnh lúc đó là cả một "gia đình" kim loại! Còn trong thế giới số hóa ngày nay, font chính là phần mềm chứa các ký tự. Bạn có thể "mời" cả gia đình font về máy tính để sử dụng.

Một gia đình font " đông đúc" có thể lên đến cả trăm thành viên, từ thanh mảnh như người mẫu đến đậm đà như đô vật, có thành viên thì thích gần nhau (kiểu chữ condensed), có người lại thích đứng hơi xa tí (kiểu chữ wide). Chưa hết, mỗi thành viên còn có thể "biến hóa" với kiểu in nghiêng (italic).
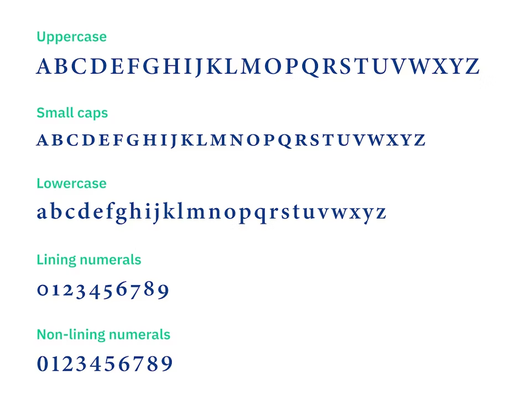
Không dừng lại ở đó! Một số gia đình font còn có cả chữ cái hoa "khiêm tốn" chỉ cao bằng chữ thường (small caps), số đứng ngang hàng với chữ (lining numerals) hay số thích nhô cao hơn dòng chữ (non-lining numerals), thậm chí là cả những ký tự thay thế đặc biệt. Bất ngờ chưa, cả một đại gia đình với đủ kiểu cá tính!

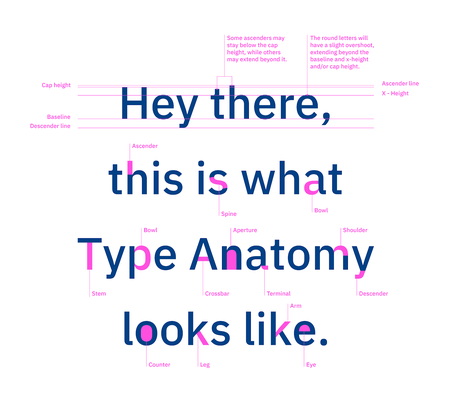
Giải phẫu chữ cái - Đi sâu vào thế giới vi diệu của từng con chữ
Bạn có bao giờ tưởng tượng rằng từng con chữ chúng ta sử dụng hàng ngày lại mang một cấu trúc giải phẫu học tinh tế? Mỗi chi tiết, nét vẽ đều có tên gọi riêng, tạo nên sự phong phú và bí ẩn của thế giới Typography.
Hãy cùng khám phá một vài thuật ngữ thú vị trong "giải phẫu chữ cái" nhé!

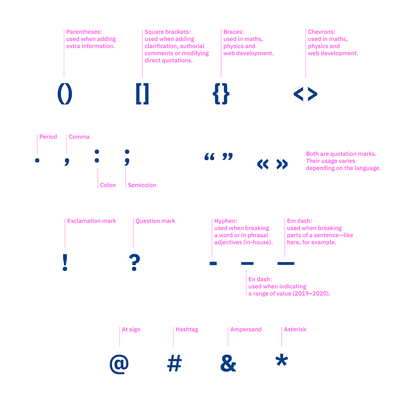
Không chỉ chữ cái, mà cả những dấu câu thân thuộc cũng có tên gọi và cách sử dụng riêng.
Giờ thì chúng ta cùng điểm qua một vài dấu câu thú vị để nâng cao trình độ "chấm phẩy ngoặc kéo phẩy" của bạn nhé!

Ảo thuật gia Typographic
Chữ cái không chỉ tuyệt vời vì diễn đạt cảm xúc, mà còn sở hữu khả năng đánh lừa thị giác của chúng ta.
Cùng khám phá một vài "ảo thuật" thú vị trong thiết kế Typographic sau đây nhé!
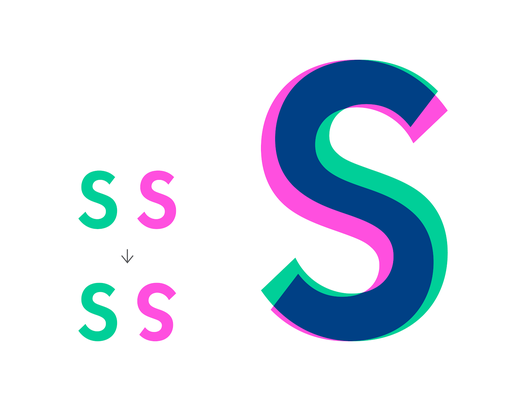
Ảo thuật 1: S "đầu voi đuôi chuột"
Bạn có chắc chắn chữ S hoàn toàn đối xứng? Hãy xoay nó 180 độ! Phần trên thực ra nhỏ hơn phần dưới.
Điều này giúp chữ S trông vững chãi và tự tin hơn.

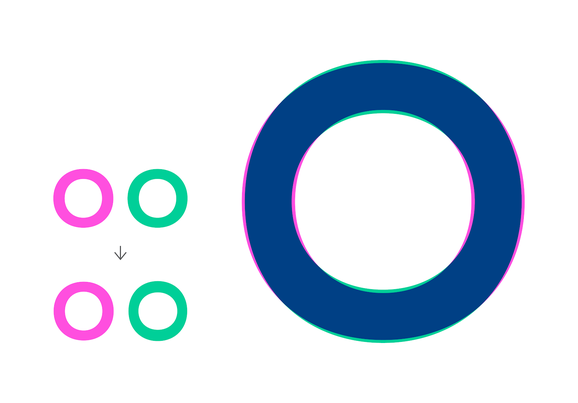
Ảo thuật 2: O "gian lận"
Mặc dù tất cả các chữ cái có vẻ cùng chiều cao, các hình tròn thực sự lớn hơn một chút. Ví dụ như điểm giao giữa chữ O với đường baseline và cap height chỉ là một điểm duy nhất.

Trong khi đó, các nét ngang của chữ E lại chạm vào các đường này bằng toàn bộ bề mặt. Vì cả hai chữ về mặt kỹ thuật đều có kích thước bằng nhau, chúng sẽ trông không cân đối.
Chúng ta cần "gian lận" một chút cho chữ O để chúng hài hòa về mặt thị giác.
Ảo thuật 3: O "tròn như quả trứng gà"
Để chữ O trông cân đối và đồng đều về độ dày, chúng ta thực sự cần làm cho nó... không hoàn toàn đều!

Lật ngược chữ O 90 độ, bạn sẽ nhận ra rằng các cạnh bên hơi dày hơn phần trên và dưới.
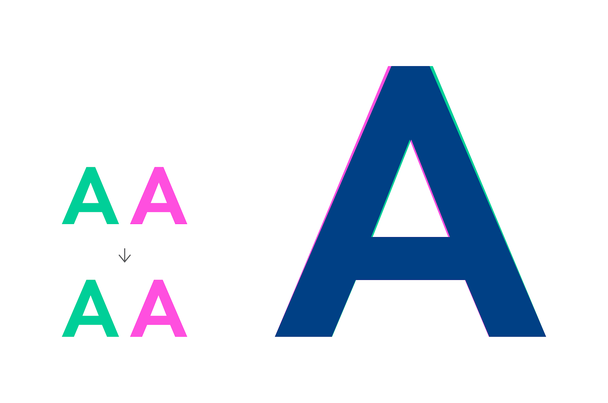
Ảo thuật 4: A "nhìn vậy mà không phải vậy"
Lật ngang chữ A, bạn sẽ thấy điều bất ngờ: chữ cái tưởng chừng đối xứng này lại không thực sự như vậy.

Chúng ta cần "ngoại lệ" một chút cho một số chữ cái để đảm bảo tính thẩm mỹ, ngay cả khi điều đó có nghĩa là đi ngược lại quy tắc toán học.
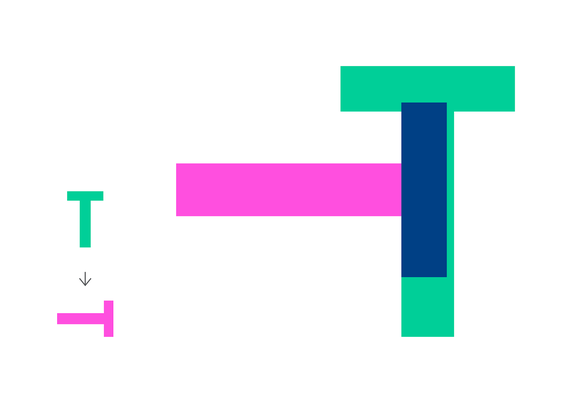
Ảo thuật 5: Lên mảnh xuống mạnh
Trong thư pháp, nét hướng lên thường thanh mảnh, nét hướng xuống đậm hơn và nét ngang lại thanh mảnh trở lại.

Quy tắc này cần được áp dụng ngay cả với những chữ cái đơn giản và hình học nhất, chẳng hạn như chữ T.
Ảo thuật 6: E & A - Sai để đúng
Theo lý thuyết, đường ngang trong các chữ E và A nằm ở giữa chữ cái.

Tuy nhiên, để chữ trông cân bằng, chúng cần được dịch chuyển một chút. Bạn có thể dễ dàng thấy điều này bằng cách lật ngược chữ cái.
Ảo thuật 7: B,P,R - Giống giống mà khác khác
B, P và R có mối quan hệ họ hàng, nhưng tỷ lệ của chúng lại khác nhau.


Vòng tròn của chữ R cần mỏng hơn một chút để khi nối với chân chữ, nó không bị quá dày. Trong khi đó, phần vòng trên của chữ B cần nhỏ hơn phần dưới để chữ trông ổn định hơn.
Quy tắc thiết kế Typographic: Phá cách nhưng đừng quên nền tảng!
Tất nhiên, quy tắc sinh ra để phá vỡ, nhưng để "phá" một cách thông minh mà không khiến các nhà thiết kế phải "khóc ròng", bạn cần nắm vững chúng trước đã.
Khi làm việc với chữ và sắp xếp các đoạn văn trên trang, chúng ta cần lưu ý đến một vài yếu tố để đảm bảo sản phẩm dễ đọc và rõ ràng.
Tất nhiên, trường hợp ngoại lệ là khi bạn đang tạo một poster Typography trừu tượng, phá cách, hướng đến sự hỗn loạn và phiêu lãng. Nếu đó là phong cách của bạn, cứ tự do thể hiện!
Còn nếu bạn đang làm việc với các khối văn bản dài, không chỉ cần thu hút thị giác mà còn phải truyền tải thông điệp rõ ràng, thì cần lưu ý đến những yếu tố sau.
Canh chỉnh (Alignment)
Canh chỉnh đề cập đến việc sắp xếp bố cục của một khối văn bản trên trang, cụ thể hơn là căn chỉnh các lề của văn bản với lề của trang.
Có 4 kiểu căn chỉnh, nhưng nhớ rằng không kiểu nào đúng hơn kiểu nào, mà kiểu nào mới là sự phù hợp nhất với tổng thể.
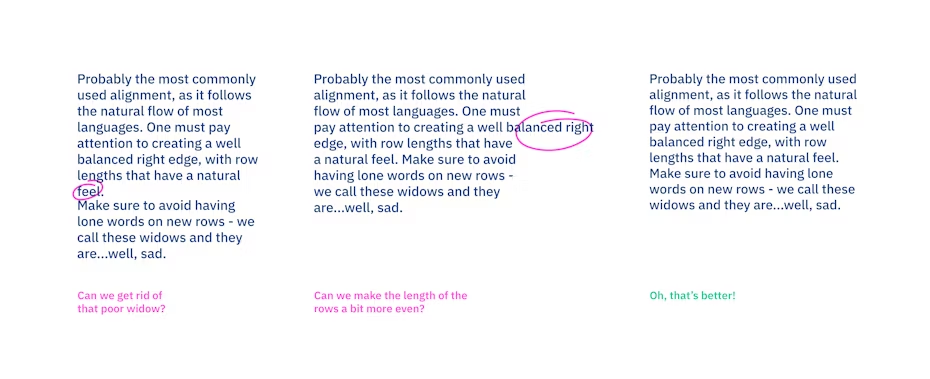
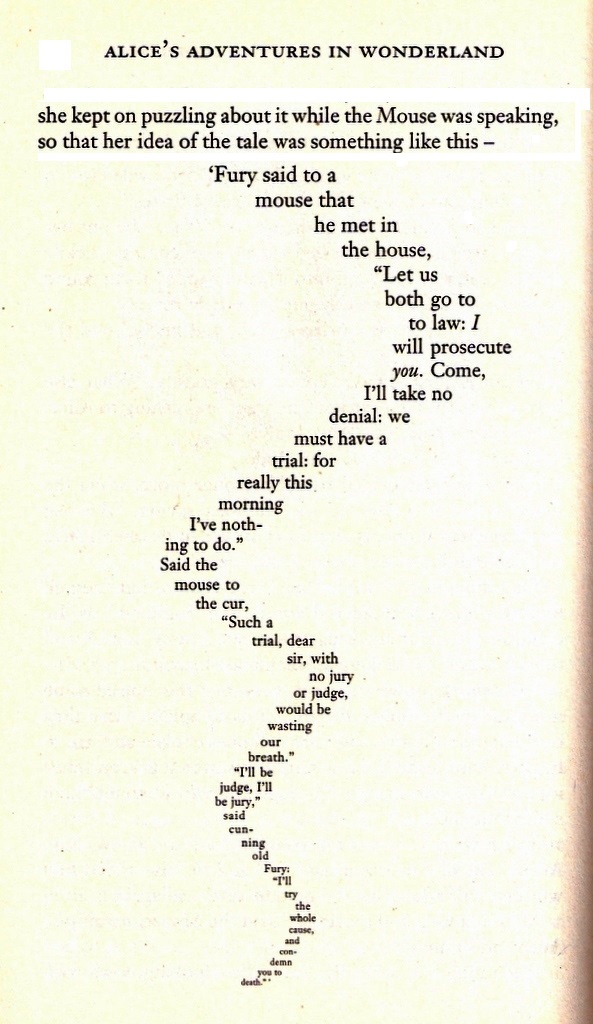
Căn trái (Flush left): Nàng thơ dịu dàng với dòng chảy tự nhiên, mang đến cảm giác thoải mái và dễ đọc.
Tuy nhiên, đôi khi nàng lại "lơ là" tạo nên những khoảng trống lơ lửng, khiến bố cục mất cân bằng.
Tránh "góa phụ" (lone words on new rows): Hãy chắc chắn tránh các từ đơn lẻ ở đầu dòng mới.
Chúng được gọi là "góa phụ" (widows) và trông khá "tội nghiệp và cô đơn".

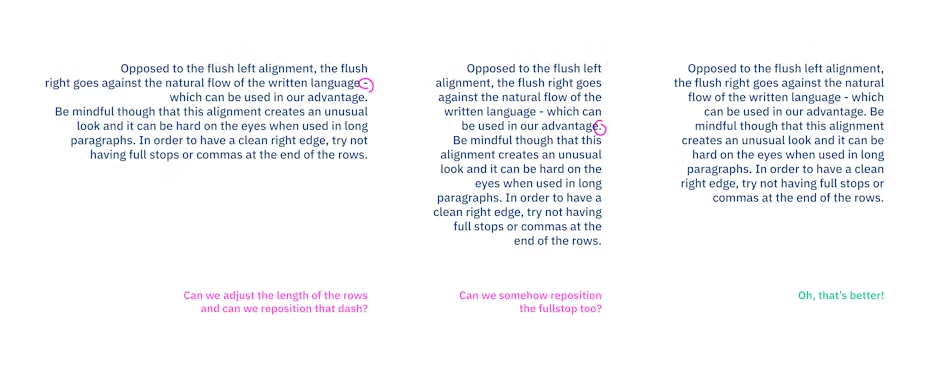
Căn phải: Quý ông lịch lãm với phong cách ngược dòng, tạo nên sự bí ẩn và thu hút.
Tuy nhiên, quý ông cũng có thể khiến người đọc "mỏi mắt" nếu lạm dụng trong những đoạn văn dài.
Để có lề phải sạch sẽ, hãy tránh sử dụng quá nhiều dấu chấm hoặc dấu phẩy ở cuối dòng.

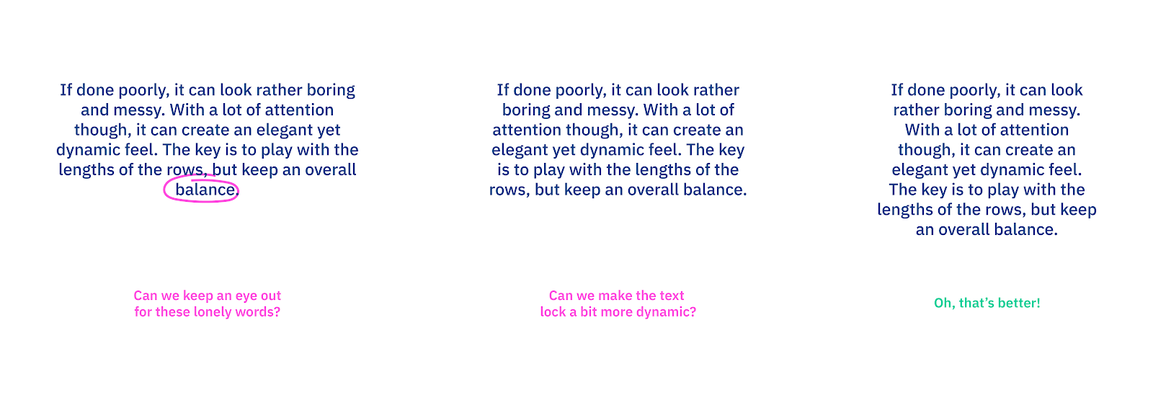
Căn giữa: Nữ hoàng thanh lịch với sự cân bằng hoàn hảo, mang đến vẻ đẹp sang trọng và tinh tế.
Tuy nhiên, nếu không được "chăm chút" cẩn thận, nữ hoàng có thể trở nên nhàm chán và thiếu điểm nhấn.

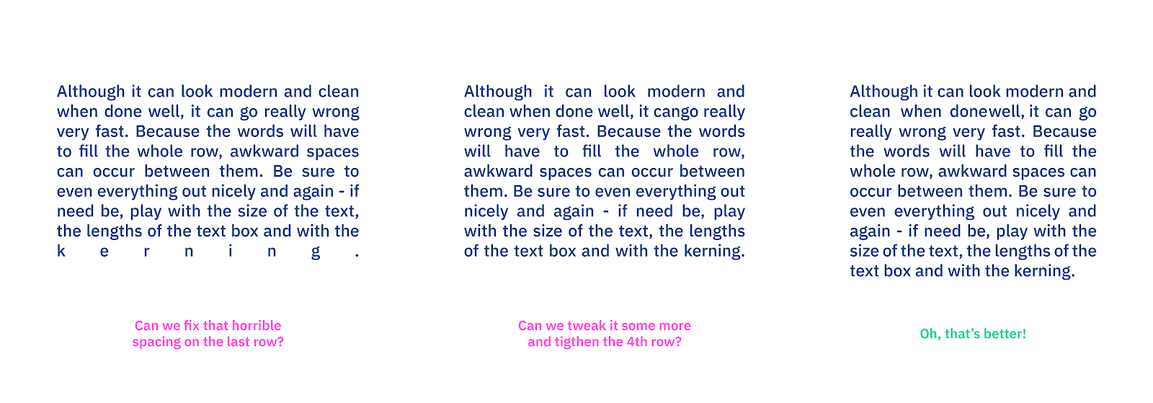
Căn đều: Kẻ nổi loạn phá cách, sẵn sàng "bẻ cong" mọi quy tắc để tạo nên sự khác biệt. Tuy nhiên, sự khác biệt này cũng có thể dẫn đến sự khó đọc và rối mắt.

Khoảng cách tổng thể giữa chuỗi các ký tự (Tracking)
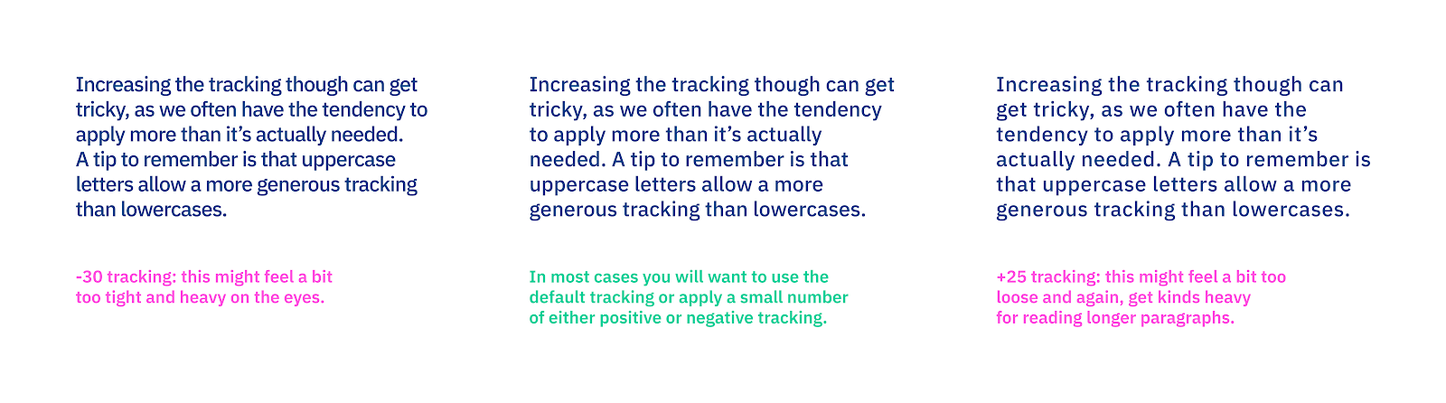
Trong thế giới Typographic, không chỉ kiểu chữ, cỡ chữ, màu sắc mà cả khoảng cách giữa các chữ cái cũng đóng vai trò quan trọng. Khoảng cách này được gọi là Tracking.
![]()
Kiểu nhảy nào cho khoảng cách?
- Mở rộng (Positive tracking): Giống như vũ công dang rộng vòng tay, Tracking mở rộng tạo cảm giác thoáng mát, dễ thở cho bố cục. Đây là kiểu Tracking được sử dụng phổ biến hơn.
- Thu hẹp (Negative tracking): Giống như những vũ công đứng gần nhau, Tracking thu hẹp có thể tạo cảm giác mạnh mẽ, nhưng cần sử dụng thận trọng vì dễ gây rối mắt.

Mẹo nhỏ cho "vũ công" Tracking:
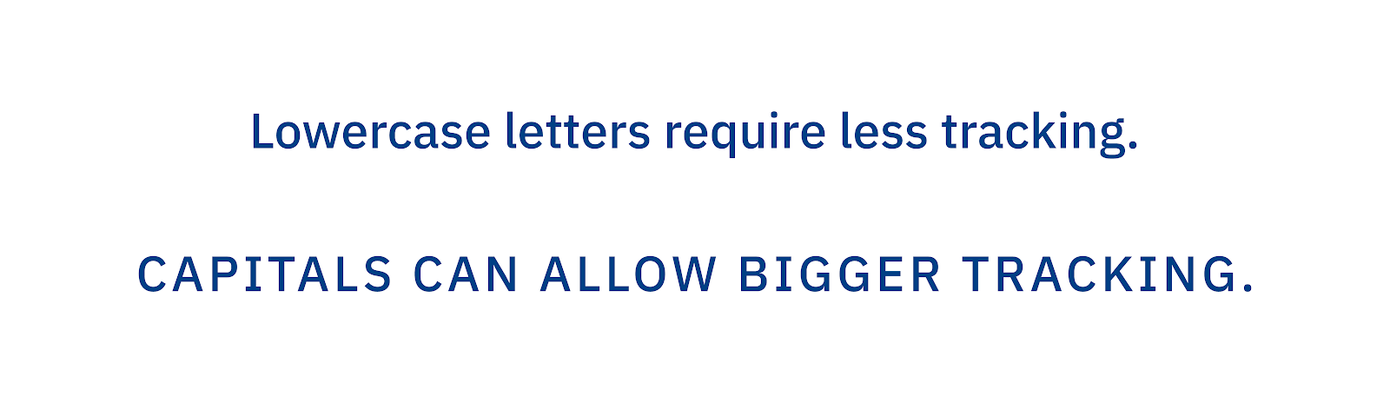
- Kiểu in hoa "hào phóng" hơn: Những chữ cái in hoa (uppercase) giống như các vũ công uy nghiêm, cho phép khoảng cách rộng rãi hơn so với chữ thường (lowercase).
- Đừng lạm dụng khoảng trống: Cũng giống như nhảy múa, Tracking cần sự cân đối. Khoảng cách quá rộng có thể khiến các chữ cái rời rạc, khó đọc.

Khoảng cách giữa các cặp ký tự (Kerning)
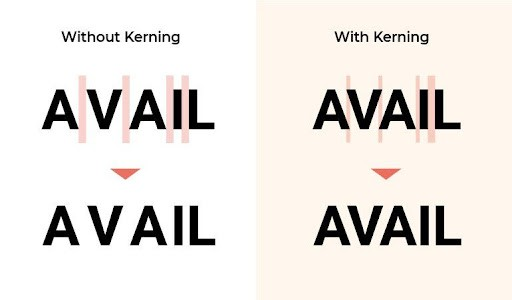
Bên cạnh khoảng cách giữa các chữ cái (Tracking), khoảng cách giữa từng cặp chữ cái (Kerning) cũng là yếu tố quan trọng. Kerning chính là nghệ thuật chỉnh sửa khoảng cách giữa hai chữ cái để tạo sự hài hòa về thị giác.

Khi nào cần "tự thân vận động"?
- Những cặp chữ "khó tính": Giống như một số cặp đôi nghệ sĩ khó tính, một số cặp chữ cái khi đứng cạnh nhau lại tạo ra khoảng trống khó chịu về mặt thẩm mỹ. Ví dụ như cặp AV, Wa, LT... Tracking có thể không giải quyết được vấn đề này.
- Kiểm tra thị giác: Hãy tin vào đôi mắt của bạn! Nếu nhìn vào một cặp chữ và cảm thấy có gì đó "sai sai", thì rất có thể khoảng cách giữa chúng cần được điều chỉnh.
Lựa chọn "trang phục" phù hợp:
- Font chữ chất lượng: Giống như trang phục đẹp tôn lên vóc dáng vũ công, font chữ chất lượng được thiết kế tỉ mỉ sẽ ít cần điều chỉnh Kerning hơn.
- Kerning tự động & thủ công: Một số phần mềm thiết kế hỗ trợ tính năng Kerning tự động, tuy nhiên bạn cũng có thể điều chỉnh Kerning thủ công để đạt được hiệu quả mong muốn.
Không có công thức hoàn hảo:
Cũng giống như phối hợp trang phục, đôi khi Kerning tự động chưa hẳn là lựa chọn tốt nhất. Hãy linh hoạt sử dụng kết hợp cả Kerning tự động và thủ công, dựa vào cảm nhận thẩm mỹ của bạn để tạo ra những cặp chữ hoàn hảo.
Khoảng cách giữa các dòng (Leading)
Trong Typography, khoảng cách giữa các dòng chữ (Leading) cũng giống như khoảng cách giữa các vũ công, ảnh hưởng đến nhịp điệu và bố cục tổng thể.
- Dãn dòng (Increased leading): Tạo cảm giác thoáng mát, dễ thở cho khối văn bản. Kiểu Leading này thường được sử dụng cho các đoạn văn dài, nhiều chữ.
- Thu hẹp dòng (Decreased leading): Ngược lại, thu hẹp dòng tạo cảm giác mạnh mẽ, năng động, nhưng nếu quá hẹp có thể gây khó đọc. Kiểu Leading này phù hợp cho các tiêu đề, khẩu hiệu ngắn gọn.
Lựa chọn "âm nhạc" phù hợp:
Giống như chọn nhạc nền cho vũ điệu, Leading cần phù hợp với "âm nhạc" tổng thể của thiết kế:
- Số lượng chữ: Với khối văn bản nhiều chữ, cần tăng Leading để đảm bảo sự thoải mái cho người đọc.
- Kích thước hiển thị: Màn hình điện thoại cần Leading rộng hơn so với màn hình máy tính để tránh mỏi mắt.
- Phong cách thiết kế: Leading có thể được điều chỉnh để tạo ra các hiệu ứng thị giác khác nhau, ví dụ như sang trọng, hiện đại, vui tươi, v.v.

Thử nghiệm và sáng tạo!
Không có công thức cố định cho Leading. Hãy thử nghiệm các khoảng cách khác nhau để tìm ra "điệu nhảy" phù hợp nhất cho từng tác phẩm Typography của bạn.
Hệ thống cấp bậc (Hierarchy)
Hierarchy đóng vai trò như một "vị đạo diễn tài ba", giúp dàn chữ nhảy múa theo một trình tự nhất định, dẫn dắt người xem khám phá thông tin một cách dễ dàng và trực quan.
Xây dựng thứ bậc - Điều đơn giản nhưng hiệu quả:
- Kích thước chữ cái: Cách dễ nhận biết nhất để tạo thứ bậc là sử dụng các kích thước chữ cái khác nhau. Tiêu đề chính thường lớn và nổi bật hơn so với nội dung chi tiết.
- Khoảng cách dòng (Leading): Dãn dòng cho các đoạn văn dài, thu hẹp dòng cho các tiêu đề ngắn gọn.
- Kiểu chữ (Font): Sử dụng các font chữ khác nhau cho tiêu đề và nội dung.
- Màu sắc: Làm nổi bật các thông tin quan trọng bằng màu sắc bắt mắt.
- Ký tự đặc biệt: Sử dụng biểu tượng, icon để thu hút sự chú ý.
- Canh chỉnh (Alignment): Canh giữa cho tiêu đề, canh trái cho nội dung.
Chọn "sân khấu" phù hợp:
Cách xây dựng thứ bậc phụ thuộc vào "sân khấu" trình diễn:
- In ấn: Báo nhiều chữ cần Leading rộng rãi, bìa tạp chí cần tiêu đề nổi bật, poster cần tiêu đề ngắn gọn và thông tin cơ bản.
- Website: Cân nhắc mục đích trang web, độ dài nội dung, đối tượng người dùng.



Lưới (Grids)
Grids là một trong những yếu tố quan trọng nhất trong thiết kế Typographic. Lưới có thể đơn giản hay phức tạp, tùy thuộc vào mục đích thiết kế.
Khi áp dụng lưới vào thiết kế, nó sẽ giúp bạn:
- Kiểm soát bố cục: Sắp xếp các thành phần trên trang một cách chính xác và cân bằng, tạo nên bố cục đẹp mắt và dễ đọc.
- Dẫn dắt thị giác: Dẫn dắt mắt người xem di chuyển qua các phần quan trọng của nội dung, giúp họ dễ dàng tiếp thu thông tin.
- Tạo sự thống nhất: Tạo sự thống nhất cho bố cục, ngay cả khi sử dụng nhiều kiểu chữ và hình ảnh khác nhau.

Khoảng trắng - Nét vẽ tinh tế
Khoảng trắng là yếu tố quan trọng không kém trong thiết kế Typographic. Nó đóng vai trò như "không gian thở" cho các con chữ, giúp bố cục thông thoáng và dễ đọc.
Lợi ích của "nét vẽ" Khoảng trắng
- Tăng tính dễ đọc: Khoảng trắng giúp người đọc dễ dàng phân biệt các dòng chữ và đoạn văn, tránh cảm giác mỏi mắt và khó chịu.
- Nhấn mạnh nội dung: Khoảng trắng giúp thu hút sự chú ý vào các phần quan trọng của nội dung, như tiêu đề, hình ảnh, v.v.
- Tạo cảm giác sang trọng: Bố cục với nhiều khoảng trắng thường mang lại cảm giác sang trọng và tinh tế.
Lời khuyên nho nhỏ:
- Kết hợp Lưới và Khoảng trắng: Sử dụng lưới để sắp xếp bố cục và khoảng trắng để tạo sự cân bằng và thông thoáng.
- Đừng lạm dụng: Sử dụng lưới và khoảng trắng một cách hợp lý, tránh lạm dụng để bố cục không trở nên quá đơn điệu hoặc rối mắt.
- Hãy sáng tạo: Thử nghiệm với các kiểu lưới và khoảng trắng khác nhau để tạo ra những bố cục Typographic độc đáo và ấn tượng.

Bí quyết "khiêu vũ" cùng Typography
- Hiểu rõ "bản nhạc" của bạn: Mục đích thiết kế là gì? Thông điệp bạn muốn truyền tải là gì?
- Lựa chọn "vũ điệu" phù hợp: Mỗi kiểu căn chỉnh có ưu và nhược điểm riêng. Hãy chọn "vũ điệu" phù hợp với "bản nhạc" của bạn.
- Chú ý đến "nhịp điệu": Dòng văn dài ngắn đan xen, kết hợp với khoảng trắng hợp lý sẽ tạo nên "nhịp điệu" lôi cuốn cho tác phẩm.
- Làm chủ "kỹ thuật": Sử dụng font chữ, cỡ chữ, màu sắc phù hợp để "trang điểm" cho "vũ điệu" của bạn thêm ấn tượng.
- Đừng ngại "vượt rào": Đừng rập khuôn trong những quy tắc. Hãy thử nghiệm và sáng tạo để tạo nên "bản giao hưởng" độc đáo của riêng bạn.
Hãy biến những con chữ thành vũ công tài ba, sẵn sàng "nhảy múa" theo điệu nhạc của bạn. Phá vỡ quy tắc một cách thông minh để tạo nên nghệ thuật Typography đầy ấn tượng!
Kết luận
Bằng cách thấu hiểu các quy tắc và đặc điểm của từng kiểu chữ, cùng với những cách thức sử dụng đa dạng, bạn có thể thể hiện bản thân qua Typographic Design một cách vô cùng phong phú.