Là kênh tiếp thị truyền thống và hiệu quả trong chiến dịch marketing, Email Marketing giúp doanh nghiệp tăng tương tác và kết nối với khách hàng tiềm năng. Thế nhưng, việc thiết kế email thế nào để tạo chuyển đổi, thu hút khách hàng tìm hiểu nội dung lại là một thách thức không hề nhỏ. Lúc này, email HTML với thiết kế sáng tạo cùng phần hình ảnh được đầu tư chỉn chu sẽ phát huy vai trò của mình.
Khác với email marketing văn bản thông thường, email HTML sử dụng những định dạng khác ngoài văn bản như đồ hoạ, hình ảnh, màu sắc, biểu đồ,... tương tự như hình thức của một website. Với giao diện bắt mắt, email HTML giúp truyền tải nội dung sinh động và hiệu quả hơn, đồng thời kích thích khách hàng tìm hiểu sâu nội dung tiếp thị từ thương hiệu. Hãy cùng tìm cảm hứng thiết kế email HTML từ 14 thương hiệu khác nhau qua bài viết dưới đây.
I. Những mẫu thiết kế email thông báo
1. Collaborative Fund
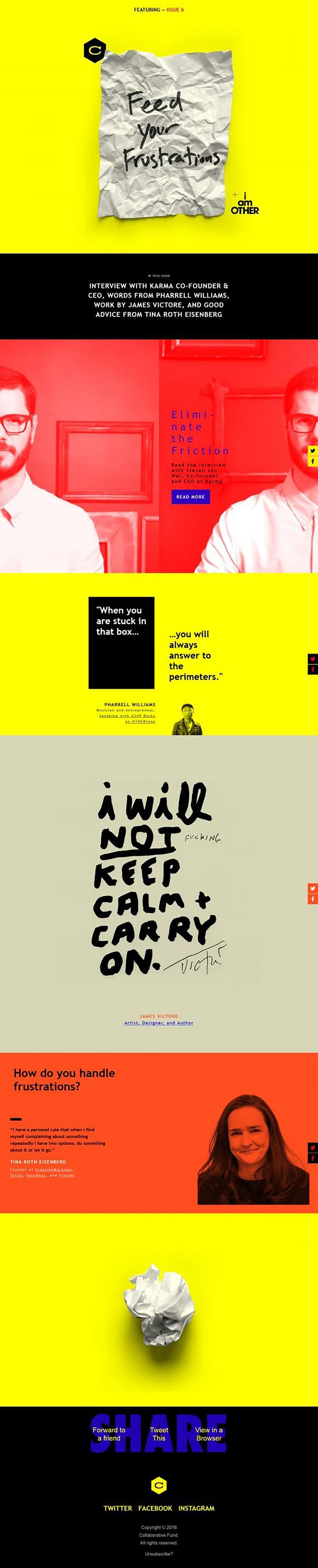
Trong thiết kế, vàng và đỏ là hai màu sắc đại diện cho sự mạnh mẽ. Trong khi đỏ mang đến cảm giác của quyền lực và niềm đam mê thì màu vàng tượng trưng cho sự rực rỡ đầy năng lượng. Việc kết hợp giữa hai sắc thái màu sắc này đôi khi gây cảm giác bí bách, không thoải mái cho người xem nhưng công ty đầu tư nhưng Collaborative Fund đã khéo léo kết hợp khoảng trống, kiểu chữ và các chi tiết bổ trợ giúp truyền tải hiệu quả thông điệp qua email.
Collaborative Fund đã phân chia rõ ràng màu sắc và vị trí của các vật thể trang trí trong email. Bên cạnh đó, hình ảnh minh hoạ như tờ giấy cũng được thể hiện chân thật bằng độ nhàu nhĩ và các nếp gấp, mang lại cho người xem trải nghiệm xem email hấp dẫn và thực tế hơn.
Collaborative Fund
2. Domino
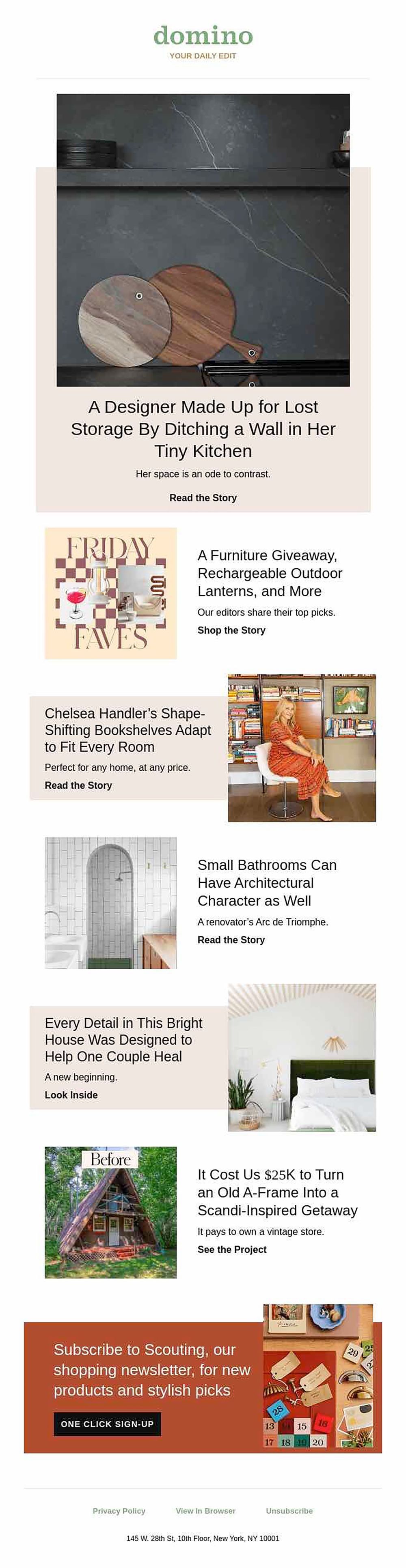
Email marketing từ thương hiệu đồ gia dụng Domino bao gồm rất nhiều thông tin trong một trang nhưng không hề rối mắt.
Để mọi người dễ lướt qua mà vẫn hiểu nội dung, Domino đã đính kèm một số miêu tả ngắn với những hình ảnh chất lượng cao. Tương tự như Collaborative Fund, cả hai mẫu email marketing đều đề cao tính cụ thể trong thông điệp. Các chuyên mục được phân chia thành từng phần và được sắp xếp bố cục hợp lý theo chiều dọc.
Domino
3. InVision LABS
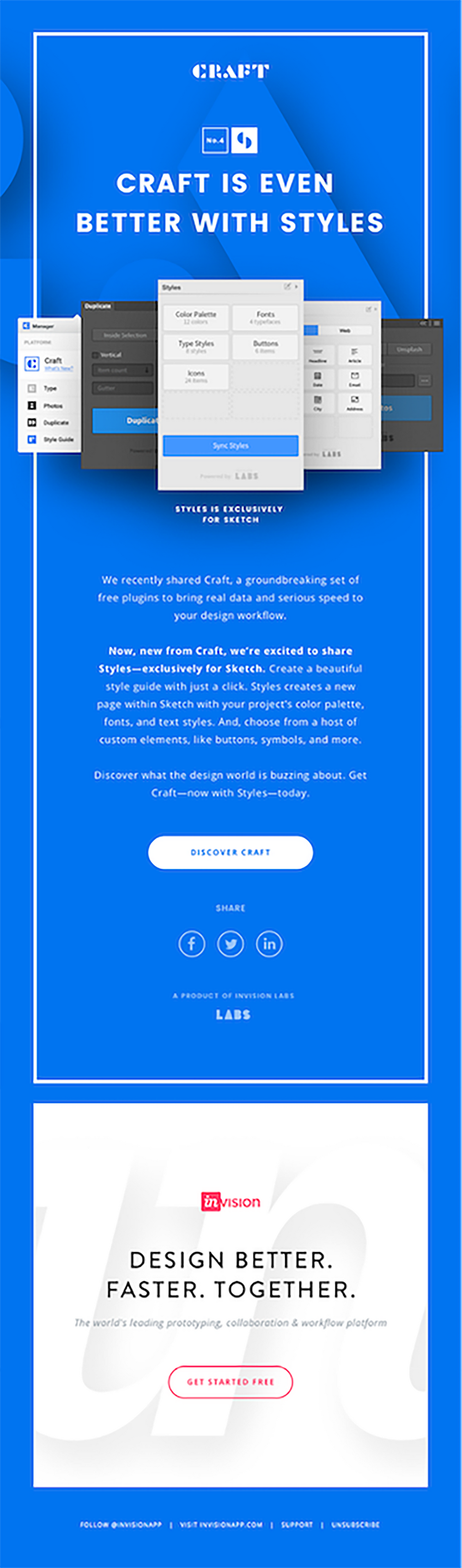
Ví dụ bên dưới là một kiểu email ngắn gọn với thiết kế đơn giản và màu sắc bắt mắt đến từ công ty thiết kế hình ảnh và sản xuất video InVision LABS. Một màu nền xanh lam sẽ khiến nút kêu gọi hành động màu trắng ở phía dưới email trở nên nổi bật hơn. Những hình ảnh sản phẩm được dàn đều ra ngay ở phần mở đầu giúp người đọc hiểu rõ nội dung của lá thư thông báo trước khi họ phải đọc mô tả bên dưới.
Ngoài ra, trải nghiệm màu sắc không chỉ nên dừng lại ở email mà còn nên lan toả ra những nền tảng khác như website. Sử dụng những màu sắc nhất định trên các nền tảng khác nhau của thương hiệu sẽ tạo ra trải nghiệm liền mạch cho khách hàng.
Invision LABS
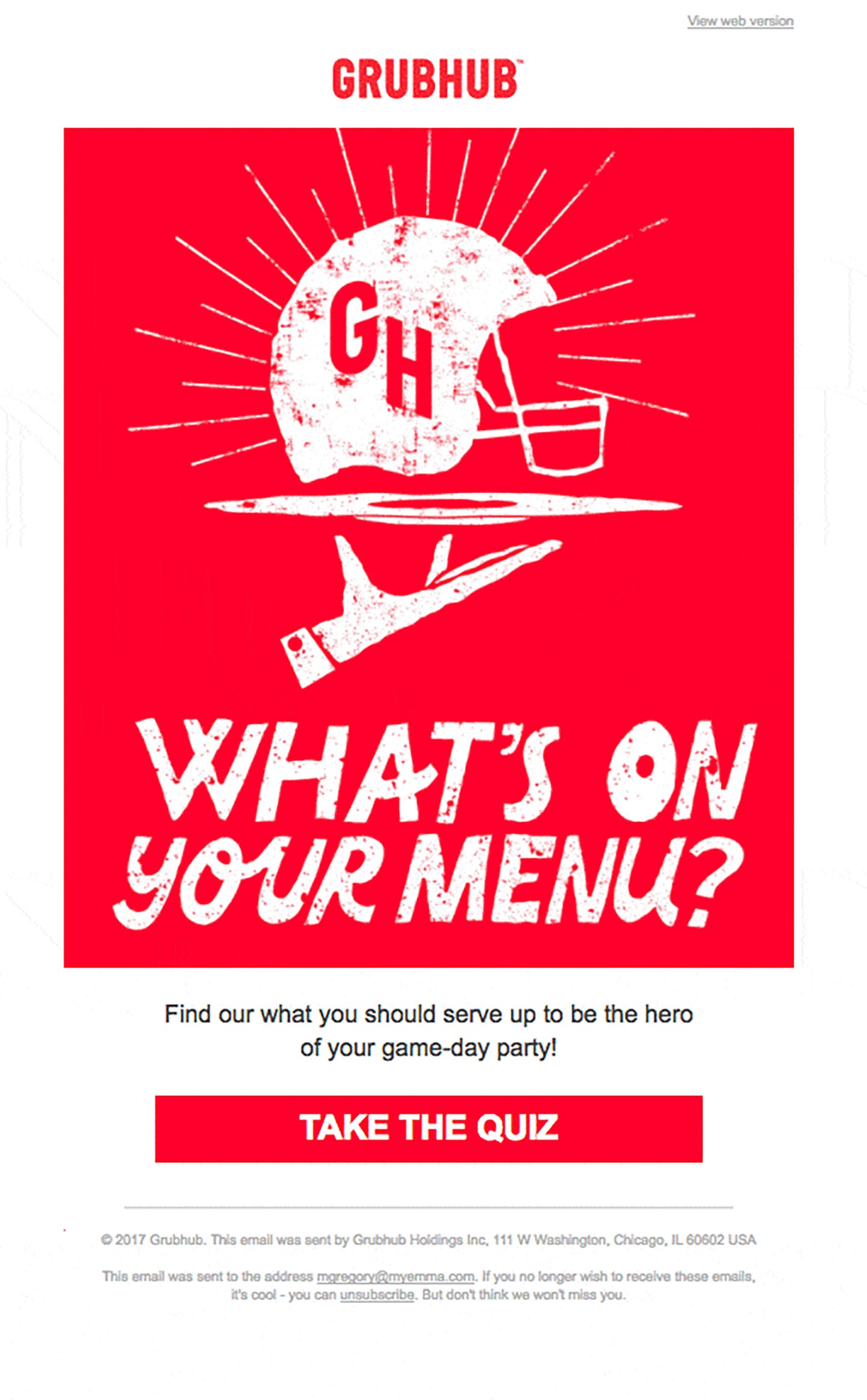
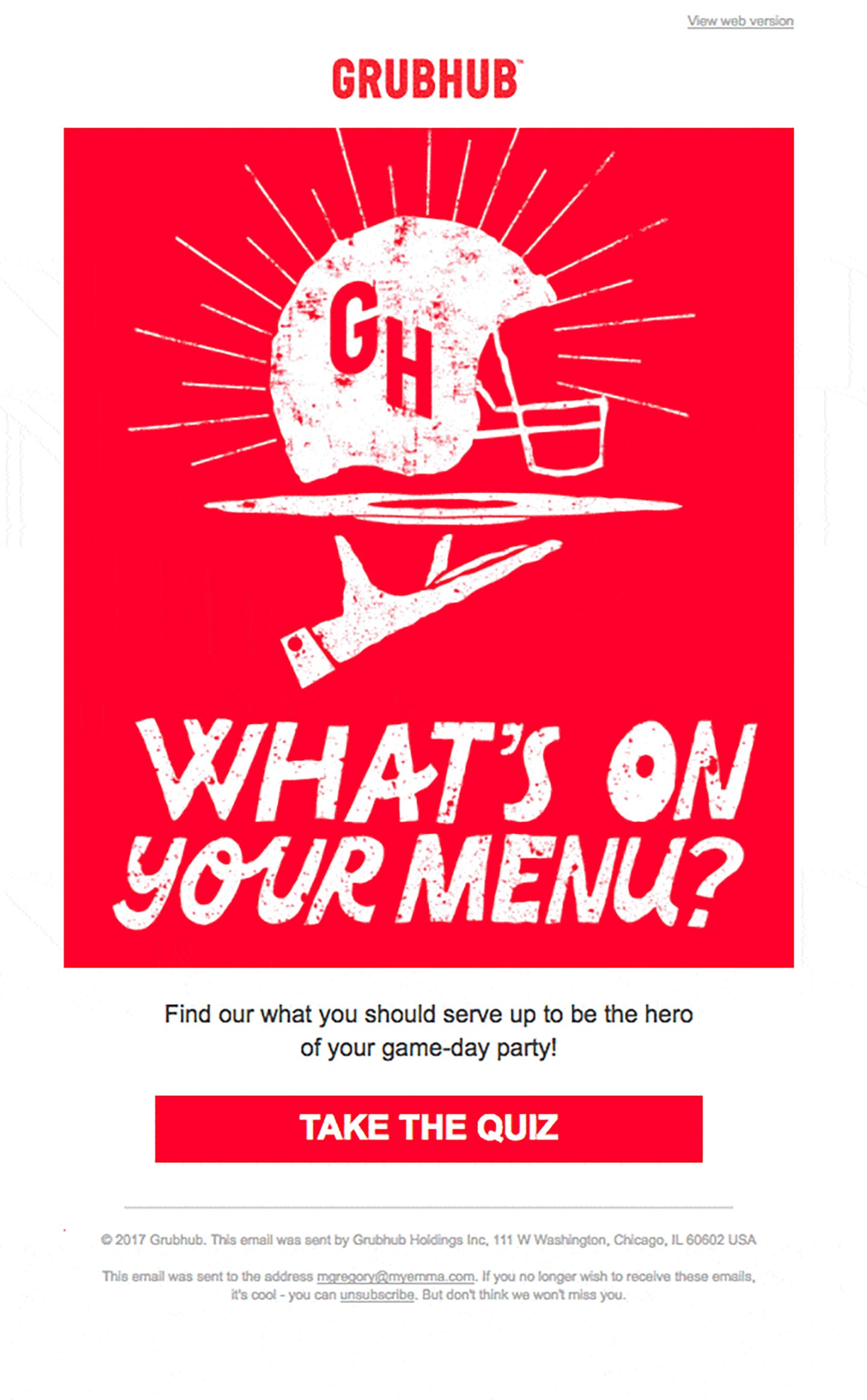
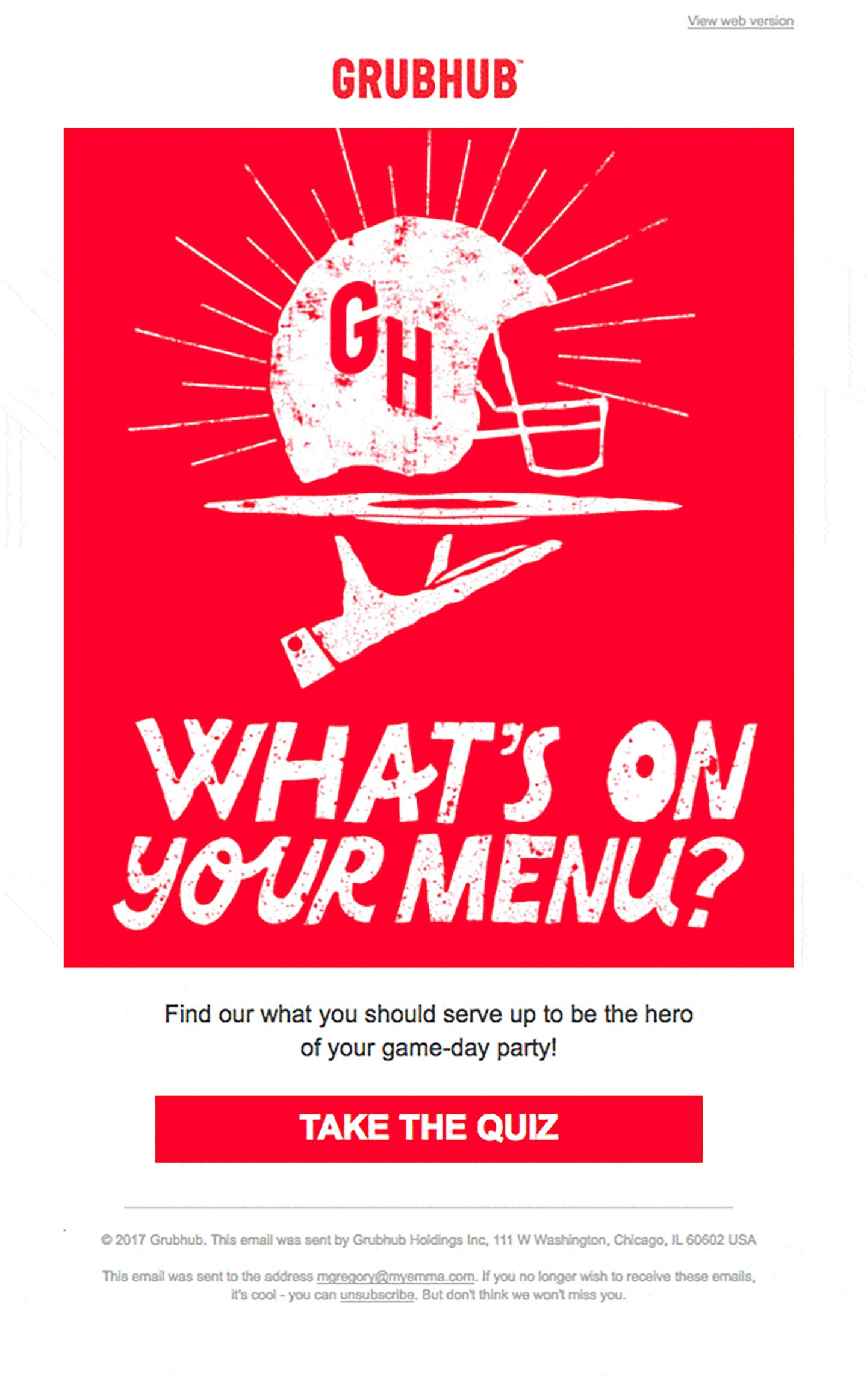
4. GrubHub
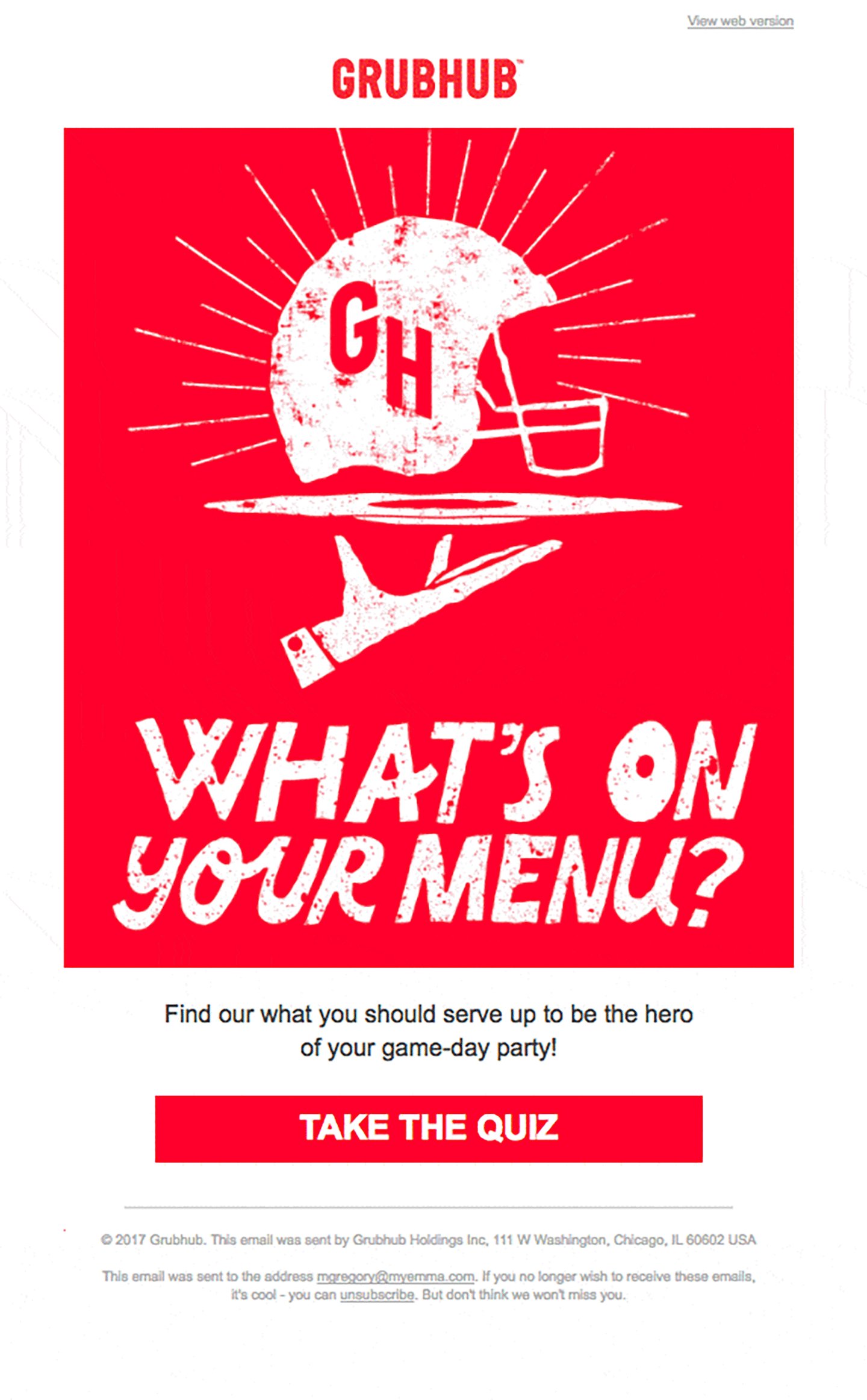
Mẫu email của nền tảng giao đồ ăn online GrubHub là ví dụ tuyệt vời cho những email quảng cáo sản phẩm bởi chúng không hề… giống quảng cáo. Thay vì nói thẳng với khách hàng “Này, nếu đặt đồ ăn, hãy sử dụng dịch vụ của chúng tôi nhé!”, nội dung email tiếp cận khách hàng dưới dạng content tương tác như một câu hỏi “Bạn sẽ chuẩn bị gì cho bữa tiệc tối nay?”.
Ngoài ra, các marketer có thể sử dụng GIF cho email của mình để tăng tính tương tác và thu hút sự chú ý của người xem.
GrubHub
II. Những mẫu thiết kế email quảng cáo sản phẩm
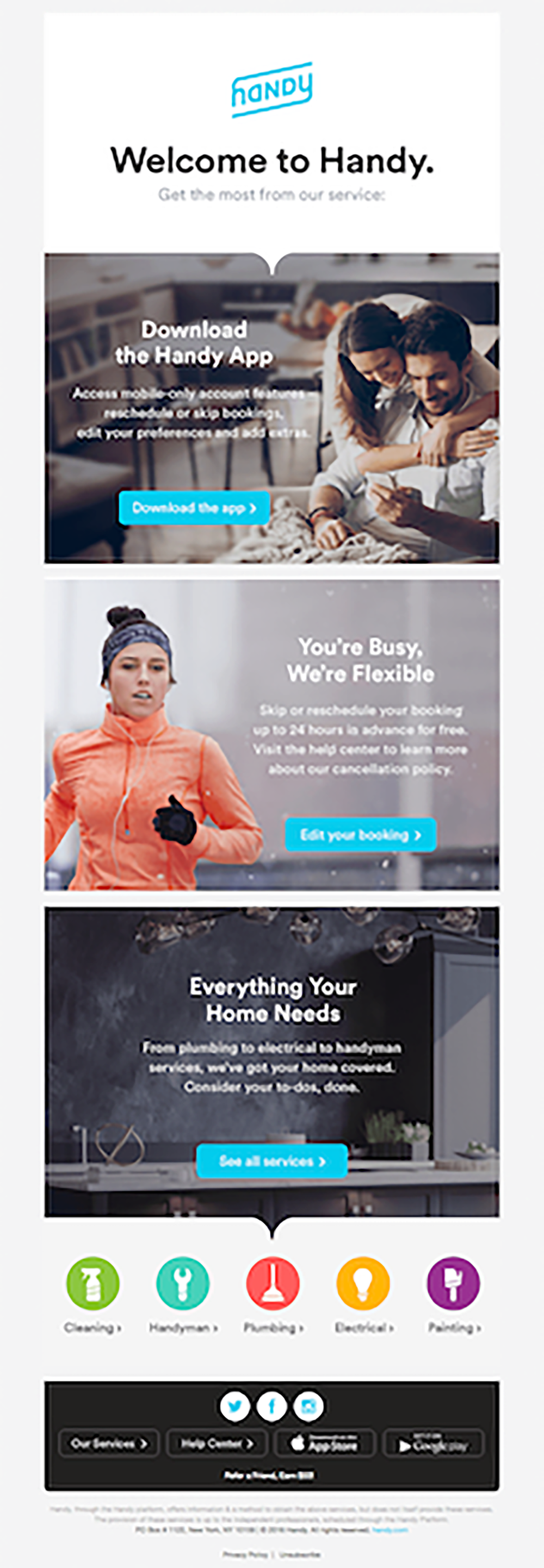
5. Handy
Màu sắc email của Handy đơn giản nhưng nhất quán. Thiết kế email thu hút sự chú ý của người đọc nhờ sử dụng phần nền xám kết hợp cùng màu xanh lam sáng tại các logo và nút kêu gọi hành động.
Với những thiết kế ô vuông được phân chia rõ ràng, văn bản và hình ảnh của Handy cũng có sự cân bằng về mặt thị giác, người xem dù đọc lướt qua nhưng vẫn nắm được nội dung thương hiệu muốn truyền tải. Một trong những điều các marketer nên cân nhắc đó là việc sử dụng ảnh stock. Ngày nay, hầu hết người xem đều có khả năng phân biệt đâu là ảnh stock và đâu là ảnh do thương hiệu chụp để phục vụ cho nội dung. Những hình ảnh tự chụp sẽ chân thật và gần gũi hơn từ góc nhìn của người tiêu dùng. Tuy nhiên, nếu phải dùng ảnh stock, hãy dành thời gian tìm hiểu những kho hình ảnh và lọc lại những bức ảnh không phản ánh đúng tone màu của email cũng như thông điệp và thẩm mỹ của thương hiệu.
Handy
6. Litmus
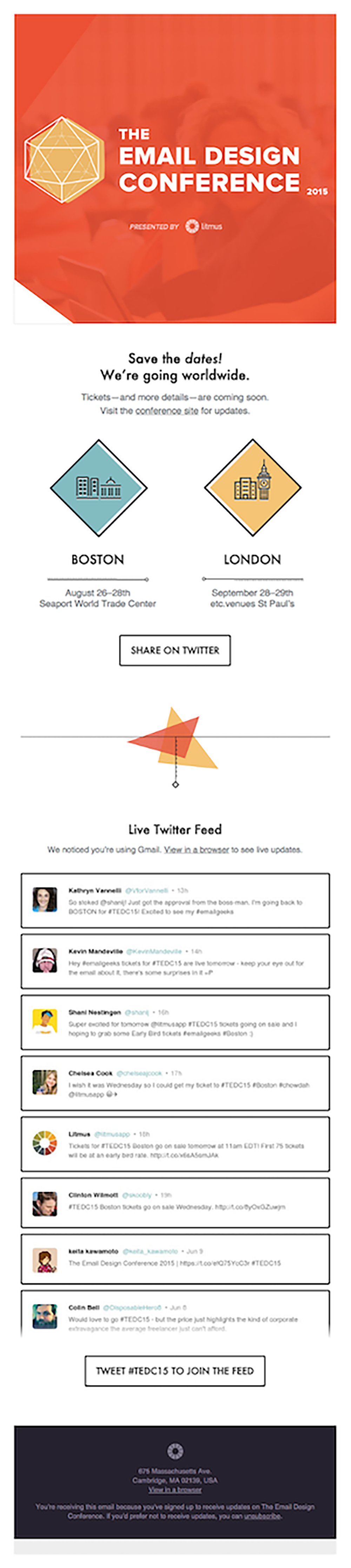
Các marketer có thể tham khẩu mẫu thiết kế email mời người tiêu dùng đến tham dự hội nghị từ Litmus. Email thu hút sự chú ý bằng màu cam sắc nổi bật ở phần mở đầu và bên dưới thiết kế đồ hoạ rõ ràng với câu chữ ngắn gọn, hình vẽ minh hoạ (Illustration) và các khoảng trắng được phân bổ ở vị trí hợp lý.
Ở phía dưới cùng của email, người đọc sẽ thấy một loại những bài đăng đã sử dụng lại hashtag của hội nghị của Litmus trên Twitter. Ở đây, yếu tố truyền thông đóng vai trò quan trọng trong việc tăng tính gắn kết với khán giả đồng thời thông báo đầy đủ đến mọi người về thông tin của sự kiện.
Trở nên sáng tạo và sử dụng những biểu tượng cùng với hình vẽ minh hoạ (illustration) sẽ là cách thức đơn giản nhưng đủ để truyền tải thông điệp. Một giao diện nhất quán sẽ tạo ra sự khác biệt, thể hiện mục tiêu và chiến lược thiết kế của thương hiệu.
Litmus
7. Uber
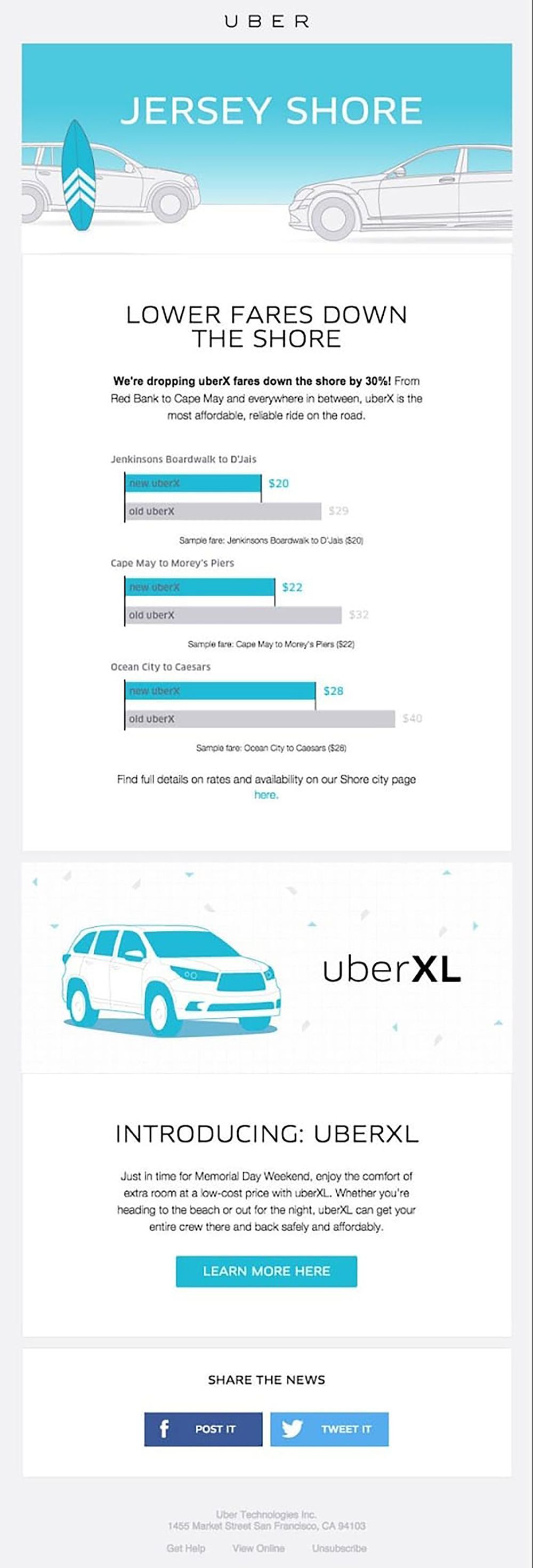
Phương thức sử dụng đồ thị và biểu đồ để minh hoạ cho các số liệu thống kế không mới nhưng việc mang nó vào email lại ít khi được thương hiệu áp dụng. Và Uber đã thực hiện hoá điều đó thành công.
Mẫu thiết kế email từ Uber đã thể hiện khéo léo sức mạnh của việc hình ảnh hoá dữ liệu bằng cách sử dụng những biểu đồ đơn giản. Thay vì dựa vào những dòng chữ để giải thích về chương trình giảm giá, Uber đã sử dụng hình ảnh để thể hiện điều đó. Nhờ vào màu xanh lam sáng, người xem có thể nhanh chóng nhận ra những thay đổi về giá cả mà không tốn quá nhiều thời gian.
Khơi gợi được sự phấn khích từ khán giả không phải là điều dễ dàng. Uber là một ví dụ thành công khi sử dụng những dữ liệu cũ để kích thích sự hào hứng của khán giả đối với dịch vụ mới của công ty đồng thời thể hiện sự tương quan giữa các dịch vụ, sản phẩm từ thương hiệu.
Uber
8. Cuyana
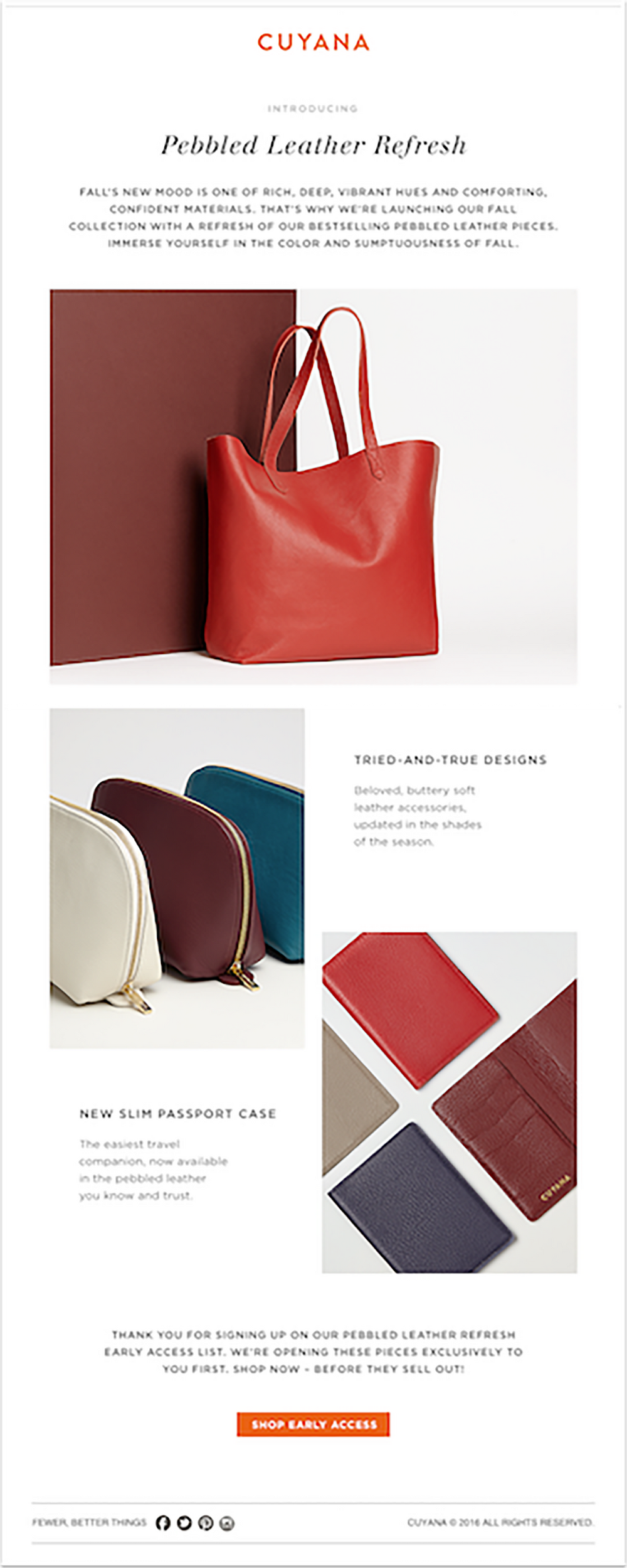
Đây là một email quảng cáo sản phẩm mà Cuyana gửi đến những ai đăng ký mua sớm. Với nội dung email thuần về việc giới thiệu sản phẩm, Cuyana cũng không quên lồng ghép những đặc quyền dành cho khách hàng mua sớm.
Về mặt thiết kế, email đơn giản và tinh tế nhờ vào việc sử dụng hình ảnh không gian âm và những font chữ đẹp mắt. Đây được xem là một kiểu thường thấy ở các công ty may mặc và phụ kiện dành cho phụ nữ. Họ sử dụng tone màu nhất quán và đặc biệt là nút kêu gọi hành động màu cam nổi bật ở phía dưới cùng để kêu gọi người xem nhấn vào, tạo hành động.
Cuyana
III. Những mẫu thiết kế về email cho lĩnh vực thương mại điện tử
9. J.Crew
Đôi khi, việc thể hiện bằng từ ngữ có thể khiến người đọc cảm thấy thương hiệu đang “nói quá", vậy tại sao lại không thay đổi phương tiện truyền tải bằng hình ảnh? Trên thực tế, J.Crew đã thử và hiệu quả. Họ dùng email để quảng cáo cho việc bán hàng nhưng người xem chỉ thấy duy nhất một dòng chữ “This is worth the scroll" (Tạm dịch: Hình ảnh này đáng để bạn kéo xuống xem tiếp) cùng với hình ảnh một cây kem chất lượng cao và rất “dài". Không cần miêu tả quá nhiều, J.Crew cũng đã thể hiện hiện được sự hấp dẫn của sản phẩm kem từ thương hiệu.
Trong trường hợp này, nếu như người xem kéo xuống đến tận cuối email, họ sẽ thấy được phần ốc quế như một mũi tên hướng họ đến nút kêu gọi hành động. Vì vậy, hình ảnh không chỉ là ảnh tĩnh mà nó còn nên đóng vai trò như một sự hướng dẫn, dẫn dắt người xem theo dõi toàn bộ email.
J-Crew
10. Apple
Một email mẫu từ Apple đã cân bằng giữa các khoảng trắng cùng với cách sắp đặt sản phẩm tạo ra một trải nghiệm thú vị.
Mặc các sản phẩm đều có chung một bảng màu, điều thật sự hấp dẫn chính là cách bài trí sản phẩm. Bằng cách sắp xếp các sản phẩm có tổ chức, Apple đã có thể tạo ra những mẫu hình xen kẽ trong email. Bên cạnh đó, cách tiếp cận này cũng là một trong những phương thức tốt nhất thể hiện sự tự tin của thương hiệu vào các sản phẩm do họ làm ra. Có thể thấy, mẫu email đã góp phần nâng cao vai trò của sản phẩm, biến sản phẩm trở thành trọng tâm của thông điệp và nội dung của email.
Việc soạn thảo hoặc phác thảo thiết kế cho email ngay khi bắt đầu có thể tạo ra những thông điệp bắt mắt và tiết kiệm thời gian cho các marketer.
Apple
11. Union Made Goods
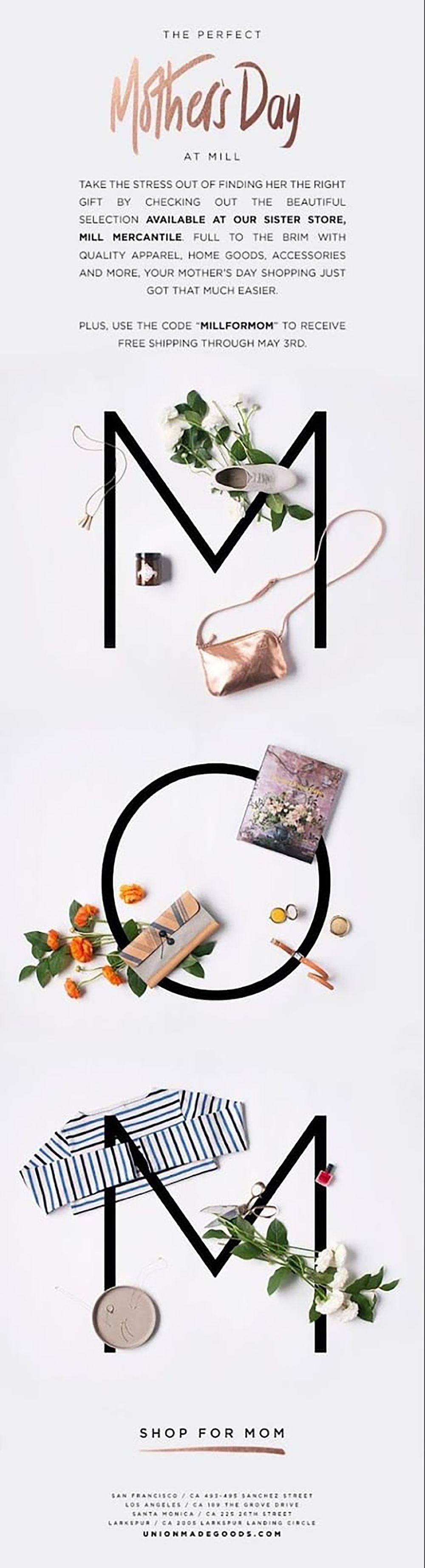
Mỗi ngày người tiêu dùng nhận rất nhiều email với nội dung “ý tưởng tặng quà tặng trong các mùa lễ hội" từ các doanh nghiệp thương mại điện tử, điều marketer cần làm chính là khiến email của mình trở nên khác biệt và hiệu quả. Union Made Goods là thương hiệu đã thể hiện tốt trong trường hợp này. Thiết kế tuy đơn giản nhưng họ đã thật sự kết hợp tốt màu sắc và các khoảng trắng đồng thời nhấn mạnh vào những thông điệp chính bằng cách làm cho một số câu từ và hình ảnh nổi bật hơn.
Sự đơn giản cho phép người đọc tập trung vào những ý chính trong email. Ngoài ra, nó cũng giúp người tiêu dùng hình dung được những sản phẩm của thương hiệu cùng với phản ứng của người được tặng khi nhận được món quà này. Nó khiến họ suy nghĩ nhiều hơn về vấn đề tặng quà có giá trị thay vì chỉ đọc lướt qua.
Union Made Goods
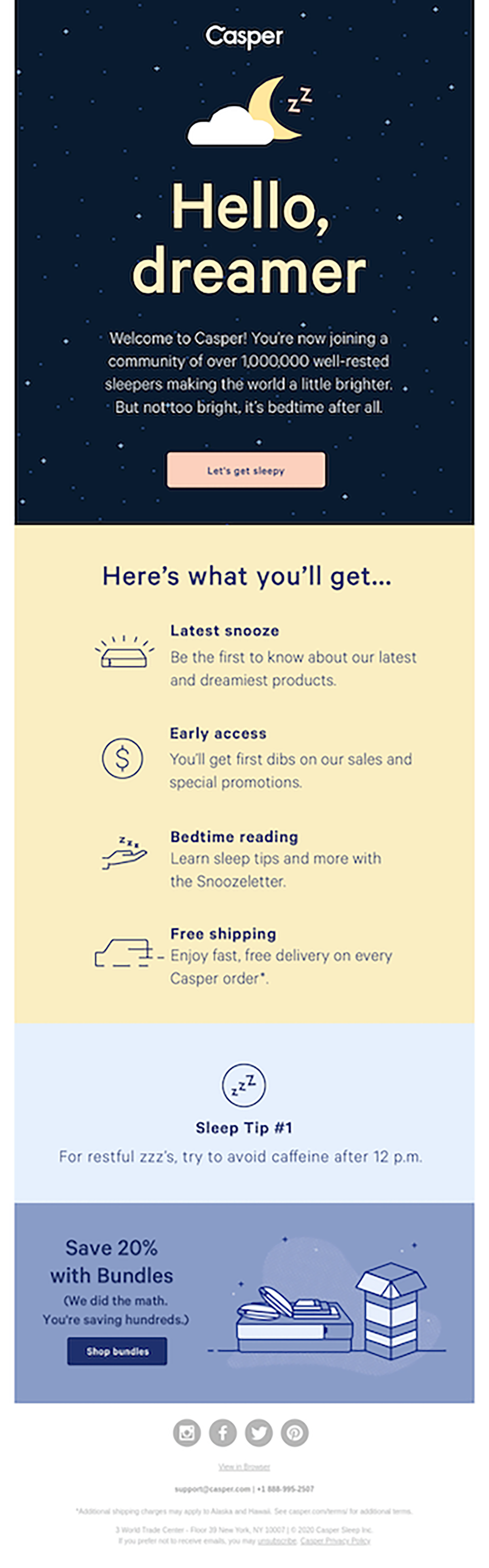
12. Casper
Thương hiệu nệm Casper đã gửi đến khách hàng của họ một email cung cấp thông tin tổng quan về việc tham gia cộng đồng hơn 1 triệu thành viên của họ sẽ mang lại lợi ích gì.
Casper đã liệt kê một số đặc quyền khách hàng sẽ nhận được dưới tư cách là thành viên và ngay sau đó, thương hiệu liền đề cập những thông tin hữu ích cho khách hàng như một số mẹo để ngủ. Chỉ thể hiện riêng những điều này thì Casper không đủ để thuyết phục người đọc mail đăng ký nhưng nó lại có thể kết nối thương hiệu và sản phẩm với những trải nghiệm của người dùng. Họ sử dụng những đồ hoạ đơn giản và thông điệp ngắn gọn để chứng minh bản thân chính là giải pháp đối với những vấn đề về giấc ngủ.
Tóm lại, các marketer cần đơn giản hoá việc truyền tải thông tin, cho khách hàng nhìn thấy những vấn đề họ đang gặp phải và kết luận rằng sản phẩm của thương hiệu chính là giải pháp tối ưu cho những vấn đề ấy.
Casper
13. Shwood x Stanley
Trong thế giới thương mại điện tử, chất lượng hình ảnh trong email có tác động rất lớn đến việc người đọc mail sẽ tiếp tục tìm hiểu hay nhanh chóng ngó lơ chúng. Email từ thương hiệu mắt kính Shwood x Stanley cũng đi theo hướng này. Họ không viết nhiều nhưng thay vào đó, hình ảnh sử dụng có chất lượng cao, đồng thời bố cục và ánh sáng tương phản của mỗi bức hình đều đáng để tham khảo.
Khi tạo một email HTML, các marketer hãy xem xét việc sử dụng những màu sắc bổ trợ hoặc tương phản với nhau. Kiểu thiết kế này giúp người đọc cái trải nghiệm liền mạch từ phần này sang phần khác, thu hút sự chú ý trong quá trình truyền tải thông điệp.
Shwood x Stanley
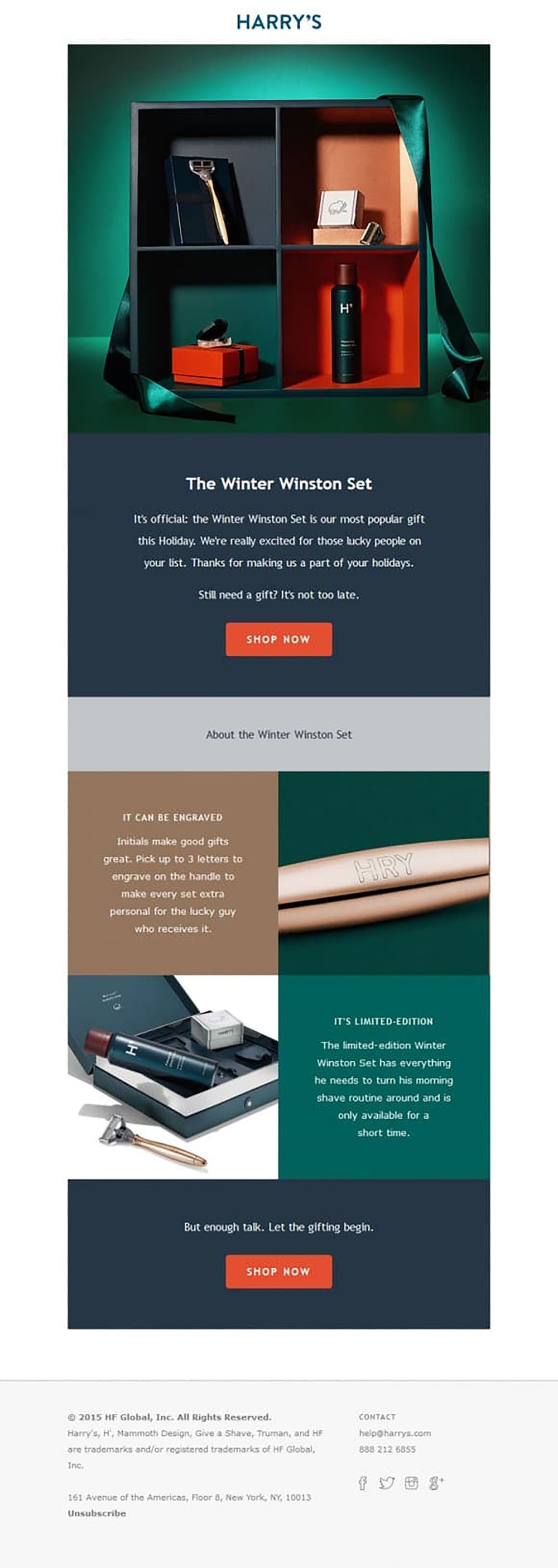
14. Harry's
Đối với những email theo mùa lễ hội, các marketer nên cân nhắc sử dụng màu sắc tương đương với màu chủ đạo của lễ hội đó. Trong trường hợp của thương hiệu đồ cạo râu nam Harry, để quảng bá bộ quà tặng nhân dịp mùa đông, họ đã sử dụng những màu truyền thống của mùa đông như xanh lá cây, xanh lam và nâu trong email marketing của mình. Không những thế, cân bằng hình ảnh và văn bản bằng cách sử dụng bố cục vuông theo từng phần giúp khách hàng dễ dàng tìm kiếm những món quà họ muốn trong email. Và đương nhiên, không thể không kể đến nút kêu gọi hành động màu đỏ nổi bật, giữa những tone màu lạnh của mùa đông, nút “Shop Now" (Mua ngay) chính là điểm thu hút người xem bấm vào.
Nói một cách đơn giản, không gì thay thế được những hình chất lượng cao, bố cục hài hoà và màu sắc phù hợp.
Harry's
Theo Hubspot
Thanh Thảo