Bạn có bao giờ tự hỏi tại sao một số thiết kế thu hút bạn ngay lập tức, trong khi những thiết kế khác lại khiến bạn cảm thấy bối rối? Câu trả lời nằm ở Gestalt, một tập hợp các nguyên tắc thiết kế dựa trên cách thức bộ não chúng ta nhận thức và sắp xếp thông tin.
Hiểu được những nguyên tắc này sẽ giúp bạn tạo ra những thiết kế hiệu quả và thu hút hơn.
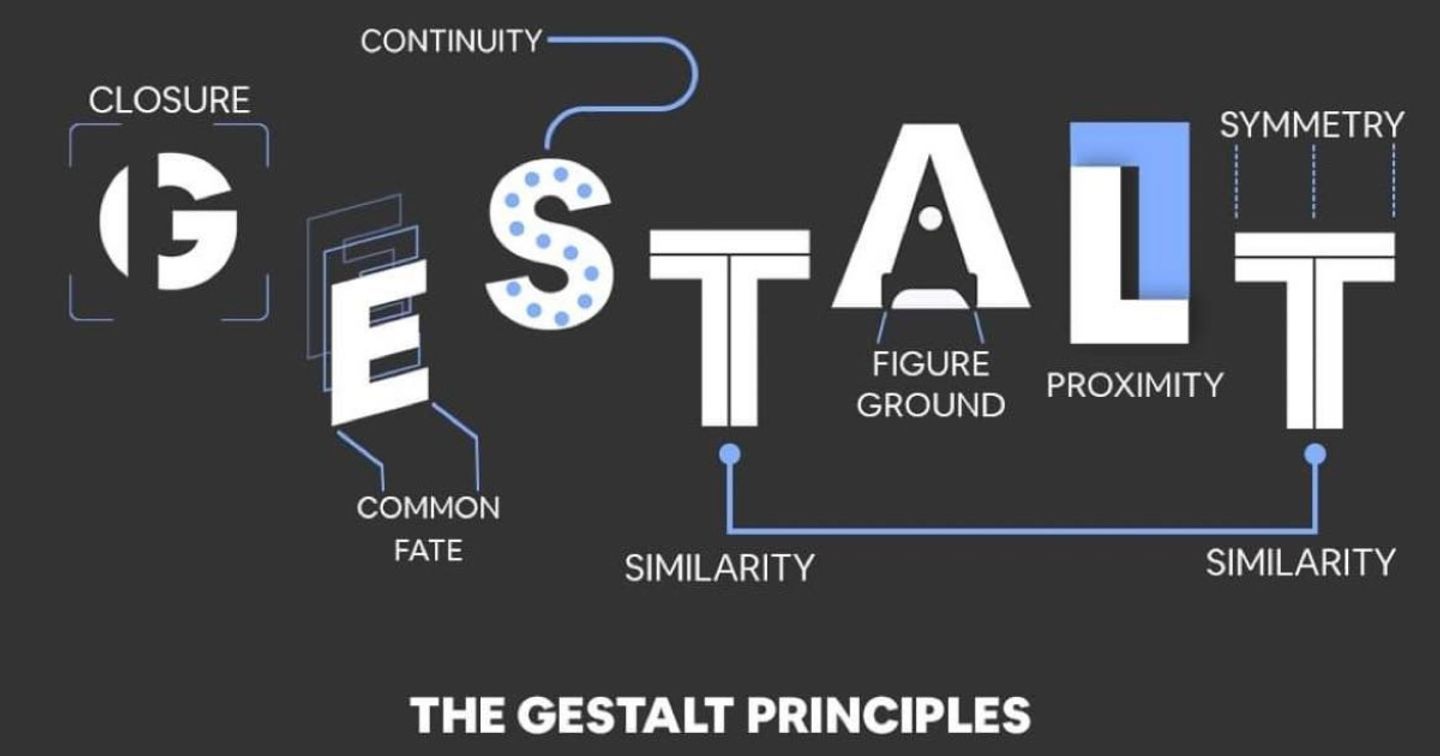
Nguyên tắc Gestalt là gì?
Lý thuyết Gestalt ra đời năm 1923 bởi Max Wertheimer, là tập hợp những ý tưởng quan trọng mà bất kỳ nhà thiết kế nào cũng cần nắm rõ. Cốt lõi của Gestalt là sự đơn giản hóa – bộ não sắp xếp các yếu tố phức tạp thành một tổng thể dễ hiểu, đồng thời nhận thức cấu trúc và tìm kiếm mô hình để hiểu môi trường xung quanh.
Mũi tên ẩn giữa chữ E và X trong logo FedEx là một ví dụ.

Gestalt bao gồm 6 nguyên tắc sau:
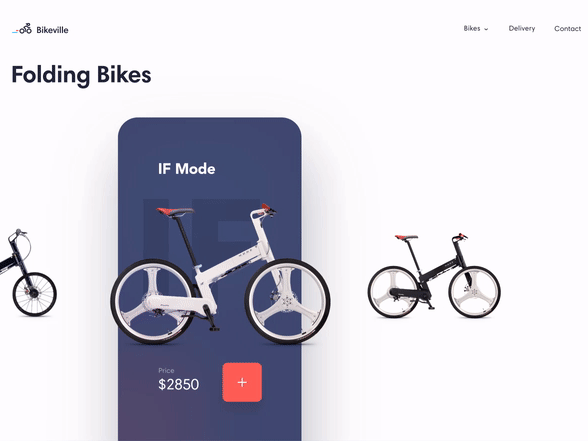
- Tương đồng: Nhóm các yếu tố giống nhau.
- Liên tục: Nhìn theo đường nét hoặc hướng nhất định.
- Điền khuyết Hoàn thành hình dạng hoặc đường nét bị thiếu.
- Gần bên: Liên kết các yếu tố gần nhau.
- Chính – Phụ: Phân biệt hình ảnh và nền.
- Đối xứng: Sắp xếp cân đối tạo sự hài hòa.
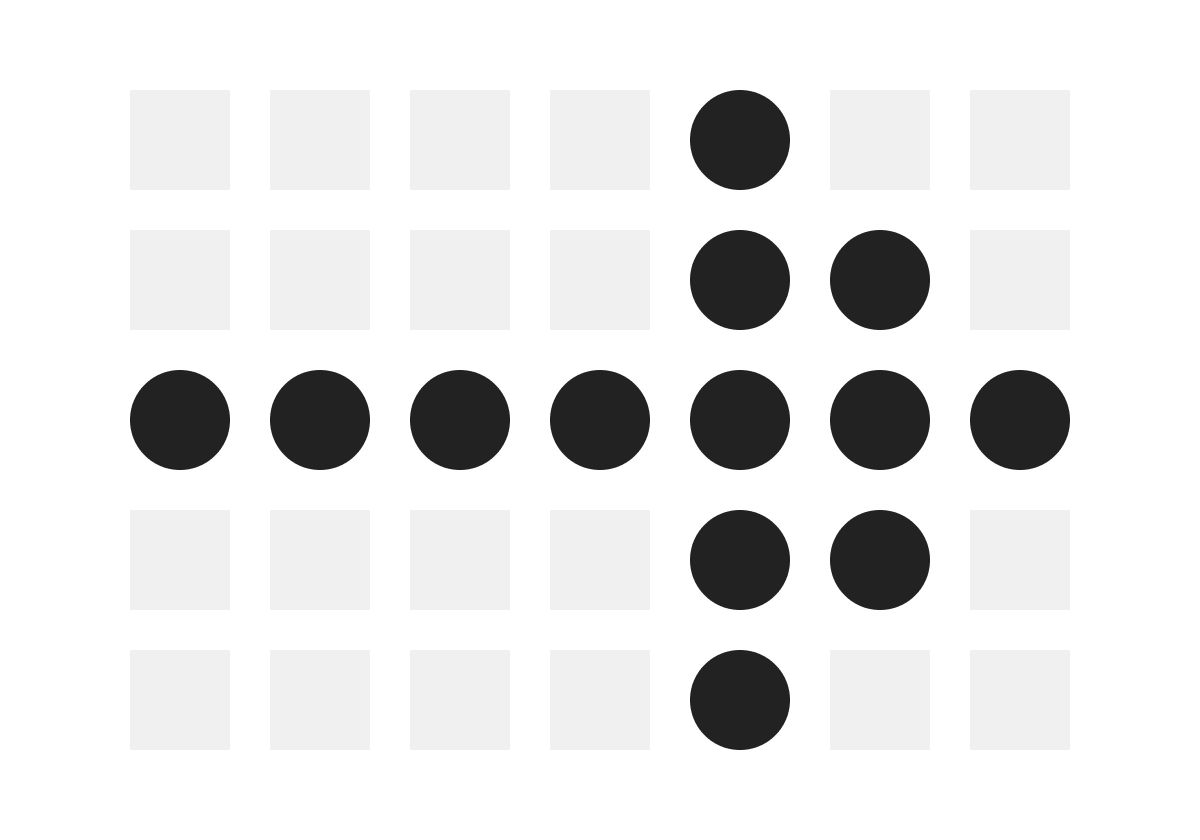
1. Tương đồng (Similarity)
Hãy tưởng tượng bạn đang đi dạo trên bãi biển. Bỗng nhiên, bạn nhìn thấy những vỏ sò xinh đẹp. Dù nằm rải rác khắp nơi, nhưng bạn có thể dễ dàng nhận ra chúng bởi hình dạng và màu sắc đặc trưng.
Đó chính là sức mạnh của sự tương đồng.
Ứng dụng trong thiết kế đồ họa:
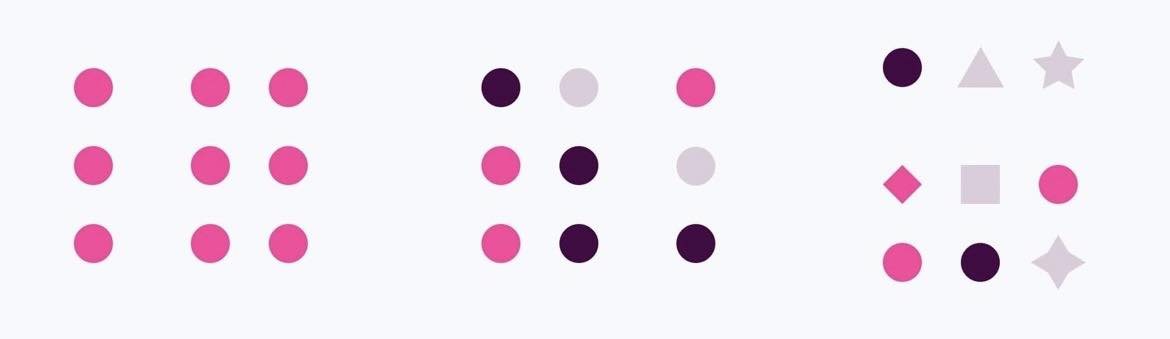
- Nhóm các yếu tố giống nhau: Giống như những vỏ sò, các yếu tố có chung màu sắc, hình dạng hoặc kích thước sẽ tự động được “liên kết” với nhau, tạo nên sự đồng nhất và dễ nhận biết.
- Kết nối các phần khác nhau: Ngay cả khi cách xa nhau, các yếu tố tương đồng vẫn có thể tạo ra sự liên kết, giúp người xem dễ dàng nắm bắt thông điệp và cấu trúc của thiết kế.
- Nổi bật giữa đám đông: Thay đổi các yếu tố thiết kế để tạo sự tương phản giúp thu hút sự chú ý vào những điểm quan trọng, ví dụ như nút kêu gọi hành động.

Ứng dụng trong UX:
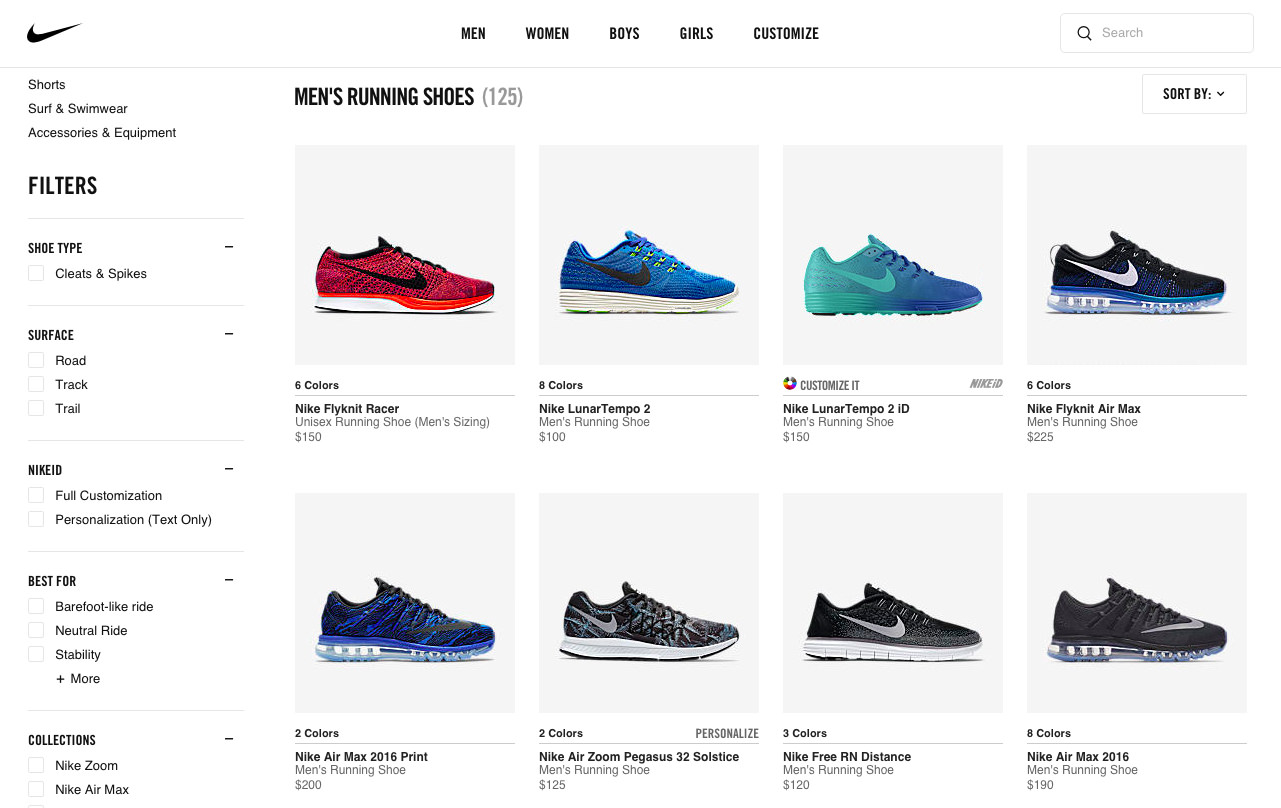
- Nhóm chức năng: Sử dụng các yếu tố thiết kế tương đồng để nhóm các chức năng liên quan, giúp người dùng dễ dàng tìm kiếm và sử dụng.
- Làm nổi bật thông tin: Nhấn mạnh các thông tin quan trọng bằng cách thay đổi màu sắc, kích thước hoặc hình dạng.
- Tạo sự thống nhất: Duy trì sự nhất quán trong thiết kế, ví dụ như định dạng liên kết, để tăng tính trực quan và dễ sử dụng.
2. Liên tục (Continuation)
Hãy tưởng tượng bạn đang đi trên một con đường mòn trong rừng. Dù con đường uốn lượn, bạn vẫn có thể đi một cách tự nhiên và dễ dàng. Đó chính là sức mạnh của sự liên tục.
Ứng dụng trong thiết kế đồ họa:
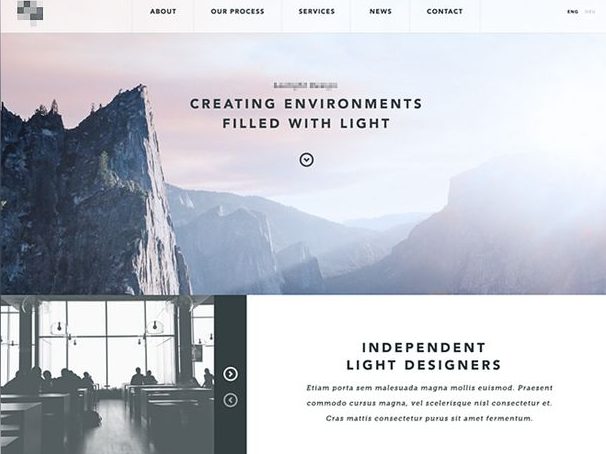
- Dòng chảy tự nhiên: Mắt người có xu hướng đi theo con đường mượt mà nhất khi nhìn vào các đường thẳng, dù thực tế các đường đó có thể bị ngắt quãng.
- Hướng dẫn người xem: Sử dụng sự liên tục để dẫn dắt ánh nhìn người xem đến những điểm quan trọng trong thiết kế, ví dụ như nút kêu gọi hành động hoặc thông tin quan trọng.
- Tạo sự kết nối: Sắp xếp các yếu tố theo một đường dẫn tự nhiên giúp tạo sự kết nối và liên kết giữa các phần khác nhau của thiết kế.

Ứng dụng trong UX:
- Sắp xếp các yếu tố: Sắp xếp các mục theo một chuỗi liên tục để thu hút ánh nhìn người xem từ mục này sang mục tiếp theo.
- Thanh trượt ngang/dọc: Thanh trượt ngang/dọc là ví dụ điển hình cho việc sử dụng quy luật liên tục để dẫn dắt người xem qua các nội dung khác nhau.
- Sản phẩm liên quan: Gợi ý sản phẩm liên quan trên trang web bán hàng là cách hiệu quả để giữ chân người dùng và khuyến khích họ mua sắm thêm.
3. Điền khuyết (Closure)
Hãy tưởng tượng bạn đang nhìn vào một bức tranh vẽ dở dang. Dù thiếu nhiều chi tiết, bạn vẫn có thể hình dung ra toàn bộ bức tranh. Đó chính là sức mạnh của tính điền khuyết trong thiết kế.
Ứng dụng trong thiết kế đồ họa:
- Hoàn thiện hình ảnh: Não bộ có xu hướng tự động “điền vào” những phần còn thiếu để tạo thành một hình ảnh hoàn chỉnh.
- Tăng cường nhận thức: Sử dụng sự đóng cửa giúp người xem dễ dàng nhận ra hình ảnh và thông điệp mà bạn muốn truyền tải.
- Kích thích trí tưởng tượng: Việc thiếu sót một phần kích thích trí tưởng tượng và khiến người xem tò mò muốn khám phá thêm.
Ứng dụng trong UX:
- Logo: Nhiều logo nổi tiếng sử dụng nguyên tắc đóng cửa để tạo ấn tượng mạnh mẽ, ví dụ như logo của Quỹ Động vật hoang dã Thế giới.

- Hình ảnh mờ dần: Hiển thị hình ảnh mờ dần để gợi ý cho người dùng rằng còn nhiều nội dung ẩn bên dưới.

Lưu ý:
- Sự cân bằng: Sử dụng nguyên tắc đóng cửa một cách hợp lý để tránh gây nhầm lẫn cho người xem.
- Độ rõ ràng: Đảm bảo rằng hình ảnh hoặc thiết kế của bạn có đủ thông tin để người xem có thể “hoàn thiện” nó một cách chính xác.
4. Gần bên (Proximity)
Hãy tưởng tượng bạn đang nhìn vào một nhóm bạn đang trò chuyện. Dù có nhiều người xung quanh, bạn vẫn dễ dàng nhận ra họ bởi họ đứng gần nhau. Đó chính là sức mạnh của tính gần bên.
Ứng dụng trong thiết kế đồ họa:
- Gắn kết các yếu tố: Các yếu tố gần nhau về vị trí thường được coi là có liên quan đến nhau.
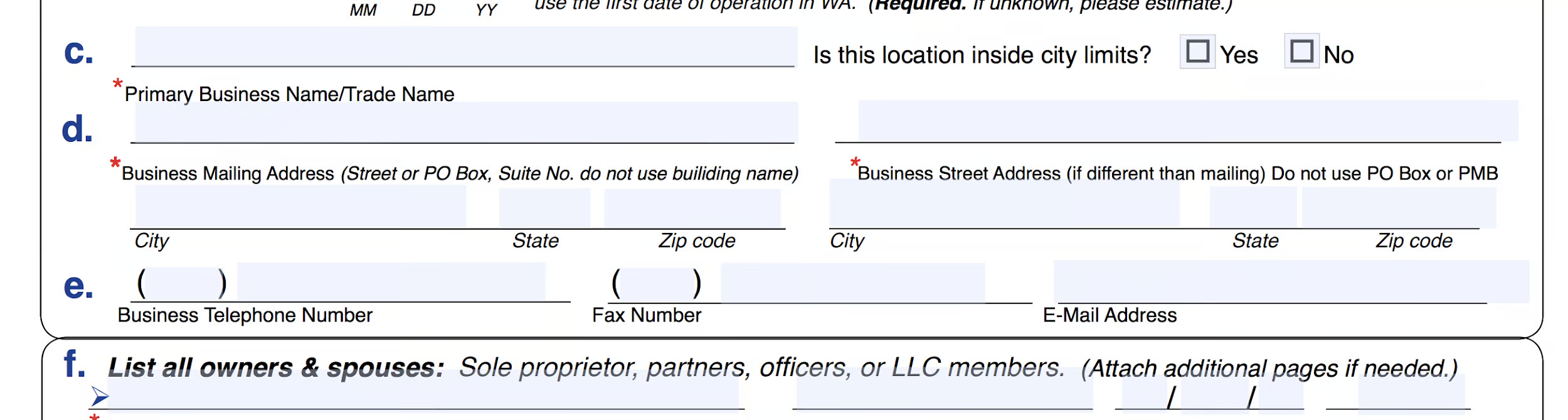
- Tạo nhóm: Sử dụng tính gần bên để nhóm các yếu tố liên quan lại với nhau, giúp người xem dễ dàng nắm bắt thông điệp.
- Phân biệt nhóm: Tạo khoảng cách giữa các nhóm để phân biệt chúng một cách rõ ràng.

Ứng dụng trong UX:
- Sắp xếp bố cục: Sắp xếp các yếu tố liên quan gần nhau để tạo sự kết nối và logic.
- Khoảng trắng: Sử dụng khoảng trắng để phân biệt các nhóm chức năng khác nhau.
- Nhóm nút: Nhóm các nút chức năng liên quan lại với nhau để người dùng dễ dàng sử dụng.

5. Chính – Phụ (Figure/Ground)
Khi nhìn vào một thiết kế áp dụng nguyên tắc này, não bộ của bạn sẽ tự phân biệt hình ảnh thành hai phần: chính (đen) và phụ (trắng).
Nếu bạn tập trung vào cái cây (chính), nó sẽ trở thành hình ảnh nổi bật trên nền của hai khuôn mặt. Tuy nhiên, nếu bạn tập trung vào hai khuôn mặt (phụ), chúng sẽ trở thành hình ảnh nổi bật trên nền của cái cây.
Ứng dụng trong thiết kế đồ họa:
- Làm nổi bật: Sử dụng nguyên tắc hình/mặt đất để làm nổi bật một yếu tố quan trọng trong thiết kế. Ví dụ, bạn có thể sử dụng màu sắc tương phản hoặc kích thước để làm cho một yếu tố nổi bật so với các yếu tố khác.
- Hướng dẫn ánh nhìn: Dẫn dắt ánh nhìn người xem đến điểm mà bạn muốn họ tập trung. Ví dụ, bạn có thể sử dụng các đường kẻ hoặc mũi tên để hướng dẫn ánh nhìn người xem đến một yếu tố cụ thể.
- Tạo chiều sâu: Tạo cảm giác chiều sâu cho thiết kế bằng cách phân biệt các lớp khác nhau. Ví dụ, bạn có thể sử dụng độ mờ để làm cho một yếu tố xuất hiện ở phía sau một yếu tố khác.

Ứng dụng trong UX:
- Cửa sổ bật lên: Làm mờ phần còn lại của trang web khi cửa sổ bật lên xuất hiện để thu hút sự chú ý của người dùng.
- Thanh tìm kiếm: Tăng độ tương phản của thanh tìm kiếm khi người dùng nhấp vào để giúp họ tập trung vào việc tìm kiếm.
- Hình ảnh sản phẩm: Làm nổi bật hình ảnh sản phẩm trên trang web bán hàng để thu hút sự chú ý của người mua.

Lưu ý:
- Sự cân bằng: Sử dụng nguyên tắc hình/mặt đất một cách hợp lý để tránh gây rối mắt cho người xem.
- Mục đích: Xác định mục đích của việc làm nổi bật một yếu tố để sử dụng nguyên tắc hình/mặt đất hiệu quả.
6. Đối xứng
Hãy tưởng tượng bạn đang nhìn vào một bức tranh vẽ một ngôi nhà. Dù có nhiều chi tiết trong bức tranh, bạn vẫn dễ dàng nhận ra hình dạng tổng thể của ngôi nhà bởi nó được sắp xếp theo trật tự và đối xứng.
Đó chính là sức mạnh của tính đối xứng, hay còn được gọi theo tiếng Đức là Prägnanz.
Ứng dụng trong thiết kế đồ họa:
- Tạo sự đơn giản: Sử dụng các hình dạng và bố cục đơn giản để dễ dàng nhận thức.
- Tăng cường trật tự: Sắp xếp các yếu tố một cách logic và có tổ chức.
- Tạo sự cân bằng: Sử dụng các yếu tố cân bằng để tạo cảm giác hài hòa.

Ứng dụng trong UX:
- Sắp xếp theo định dạng lưới: Giúp các yếu tố một cách trật tự và dễ nhìn.
- Áp dụng bố cục cân bằng: Góp phần tạo cảm giác hài hòa và dễ chịu cho người dùng.
- Sử dụng các hình dạng đơn giản: Các hình dạng đơn giản dễ dàng nhận thức và ghi nhớ.
Kết luận
Áp dụng nhuần nhuyễn các nguyên tắc Gestalt, bạn có thể biến hóa thiết kế của mình, tạo ra trải nghiệm liền mạch và thu hút người dùng. Hãy biến “lộn xộn” thành “kỳ diệu”, biến “khó hiểu” thành “dễ dàng”, biến “thụ động” thành “hành động”.
Gestalt không chỉ là lý thuyết, nó là chìa khóa bí mật giúp bạn mở ra những cánh cửa sáng tạo cho một thiết kế “đỉnh của chóp”.